If you are running an online store using WooCommerce, you probably know how important it is to offer discounts to your customers. Discounts not only help boost sales but also attract new customers and retain existing ones. While WooCommerce allows you to apply discounts to individual products, there are times when you may want to offer a storewide discount or provide special pricing for wholesale users. In this article, we will explore why applying discounts to all products in WooCommerce is beneficial and how it can help you increase your sales and attract wholesale customers.
In the competitive world of e-commerce, every business owner knows the importance of attracting customers and boosting sales. One effective strategy to achieve this is by offering discounts. WooCommerce, the leading e-commerce platform, has now revolutionized the way you can apply discounts to all products in your store. With this game-changing feature, you can unlock the potential of your business and take it to new heights. In this article, we will explore the benefits and techniques of applying storewide discounts in WooCommerce, helping you transform your e-commerce business and increase your revenue.
Why Apply Discount to All Products in WooCommerce?
Applying discounts to all products in WooCommerce offers several advantages. Firstly, it simplifies the shopping experience for your customers. Instead of having to search for specific products on sale, they can enjoy reduced prices on every item in your store. This not only saves time but also encourages impulse buying, leading to higher sales. Additionally, offering storewide discounts creates a sense of excitement and urgency, as customers feel they are getting a great deal on any product they choose. This can help build customer loyalty and increase the chances of repeat purchases.
Benefits of WooCommerce Apply Discounts to All Products
By applying discounts to all products in your WooCommerce store, you can enjoy a range of benefits. Firstly, it helps you stand out from your competitors. Storewide discounts make your business more attractive to potential customers, as they perceive it as a better value for their money. This can give you an edge in a crowded market and increase your customer base. Moreover, offering discounts on all products can also help you clear old inventory or promote less popular items, leading to increased sales and revenue. Finally, applying discounts to all products simplifies your marketing efforts. Instead of promoting individual products, you can focus on a single message: great discounts on everything in your store.
How to Apply Discount to All Products in WooCommerce?
To apply a discount on all products or a store-wide discount we are using the Discount Rules and Dynamic Pricing for WooCommerce plugin.
Discount Rules and Dynamic Pricing for WooCommerce provides discounts like percentage discounts, price discounts, bulk discounts, BOGO deals, tiered discounts, product group discounts, storewide discounts, storewide coupons, and more.
Discount Rules and Dynamic Pricing for WooCommerce have introduced a revolutionary way to apply discounts to all products in your store, giving you an edge over your competitors. With this feature, you can now easily offer storewide discounts, making your products more appealing to customers and encouraging them to make a purchase. Whether you want to run a seasonal promotion or a wholesale deal, this functionality allows you to effortlessly apply discounts to all products in just a few clicks. No more hassle of manually adjusting prices for each item in your inventory. With WooCommerce’s storewide discount feature, you can save time and energy while still reaping the benefits of increased sales.
Seasonal Storewide Discounts
One effective way to apply discounts to all products in WooCommerce is by offering seasonal storewide discounts. For example, you can provide a special discount during holiday seasons or on specific occasions like Black Friday or Cyber Monday. Seasonal storewide discounts not only attract new customers but also encourage existing ones to make additional purchases. This can significantly boost your sales during peak seasons and help you create a buzz around your store. By utilizing this strategy, you can create a sense of urgency and excitement among your customers, leading to increased revenue and customer satisfaction.
Christmas Discount
During the festive season, many stores and businesses offer Christmas discounts to attract customers and make their shopping experience more affordable. These discounts often include reduced prices, buy-one-get-one-free offers, or special promotions. Such discounts are eagerly awaited by shoppers, as they provide an opportunity to save money on their holiday purchases. Whether it is buying gifts for loved ones, decorating the house, or treating oneself, the Christmas discount adds a touch of cheer to the season and allows individuals to make the most of their holiday budget.
1. Apply Discount on Products
To apply a discount like a percentage discount on the product’s price follow the below steps.
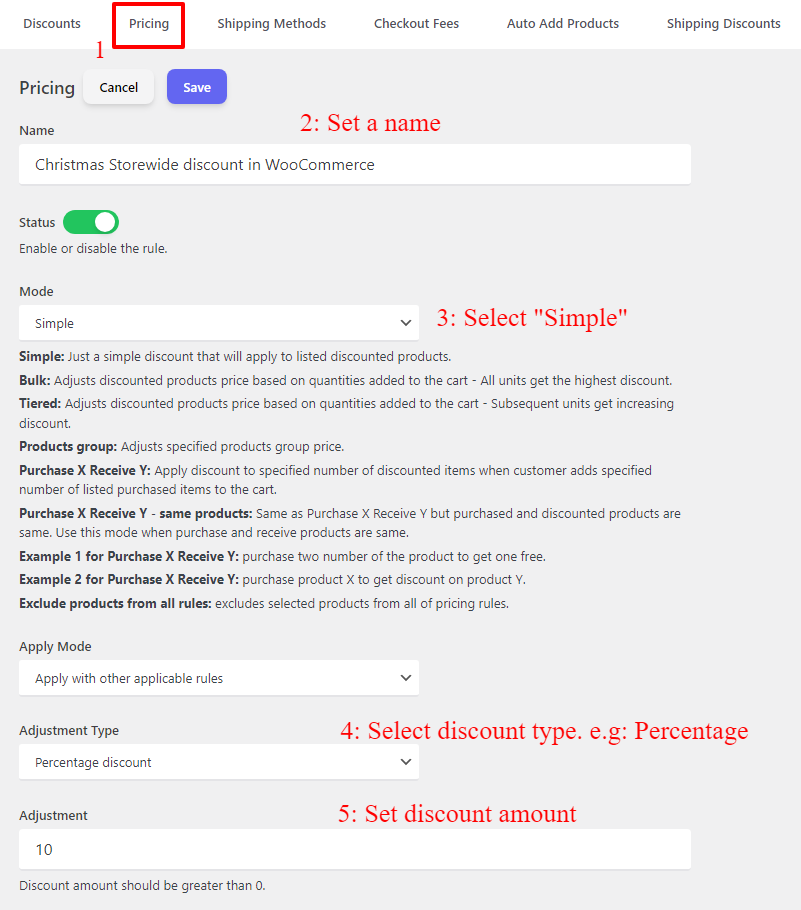
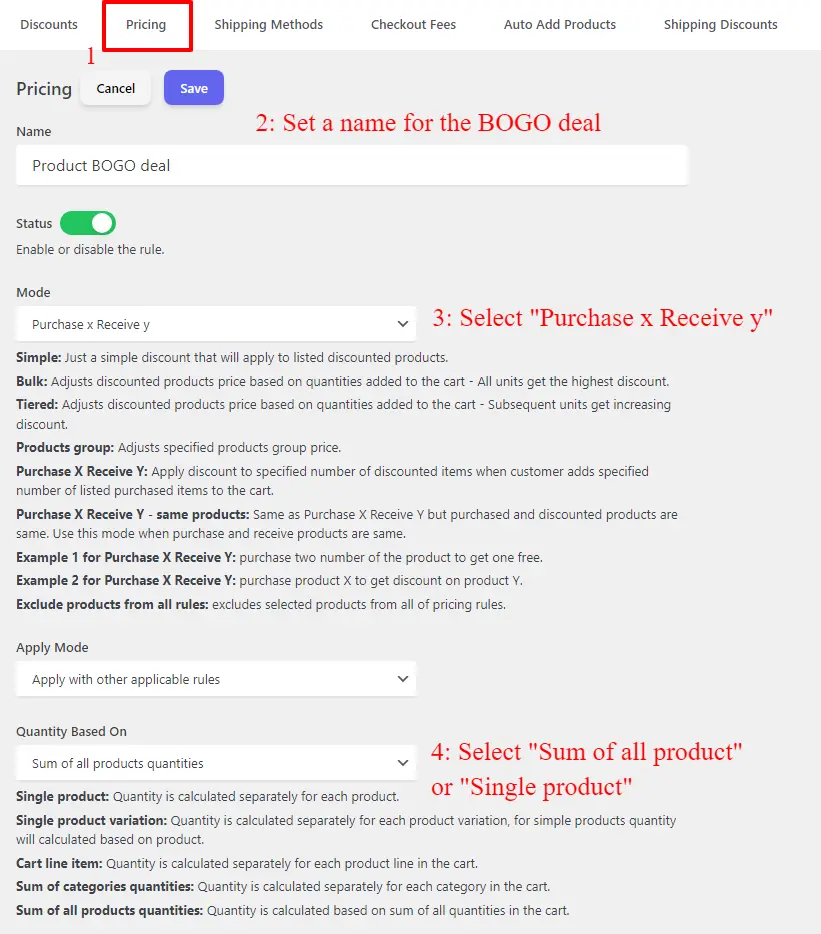
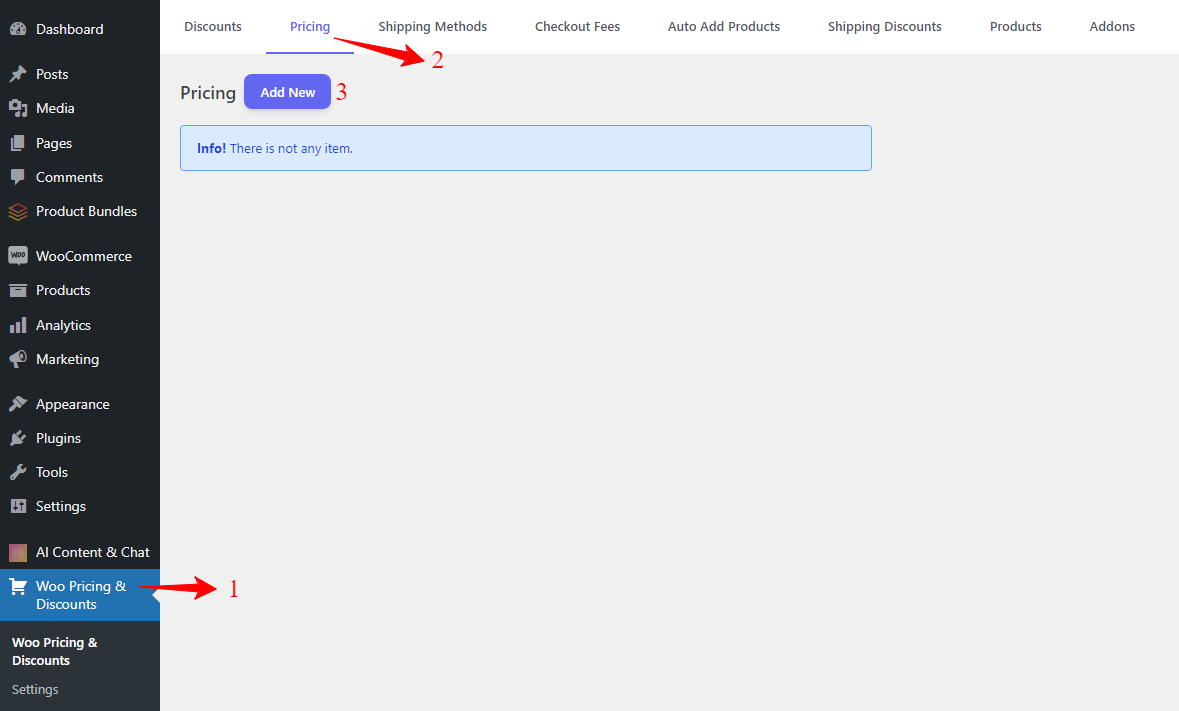
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Pricing” tab.
- Click on the Add New button to create a new WooCommerce discount rule.
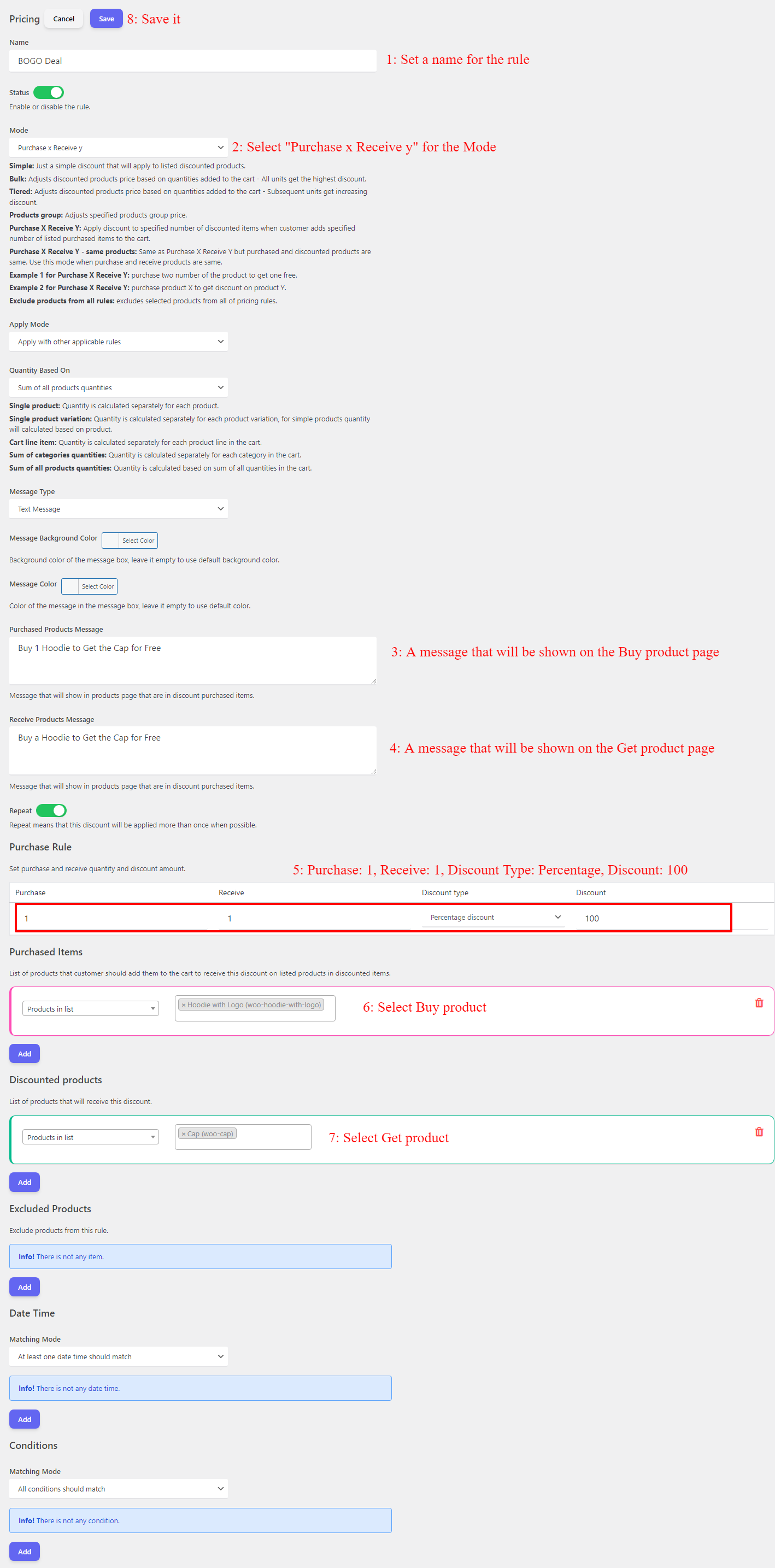
- Set a name for the deal. e.g. Christmas Storewide discount in WooCommerce
- Select “Simple” for the “Mode”
- Select the appropriate discount type. e.g. Percentage discount
- Set the discount amount
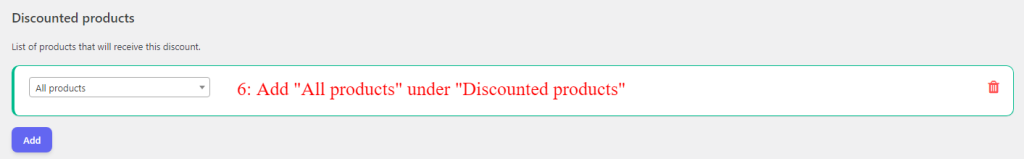
- Under “Discounted Products” add “All Products“.
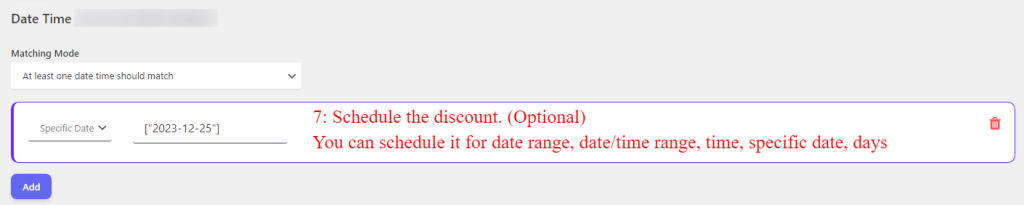
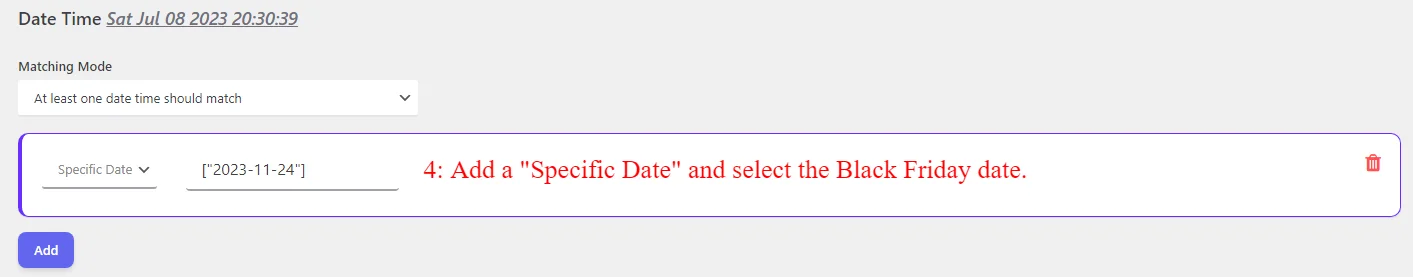
- Under “Date Time” you can schedule the discount. e.g. schedule it for the 2023 Christmas
- Save the rule.
Apply Discount to Products Price
- Navigate to the “Woo Pricing & Discounts >> Settings” page.
- Open the “Product pricing” section under the “General” tab of the plugin Settings.
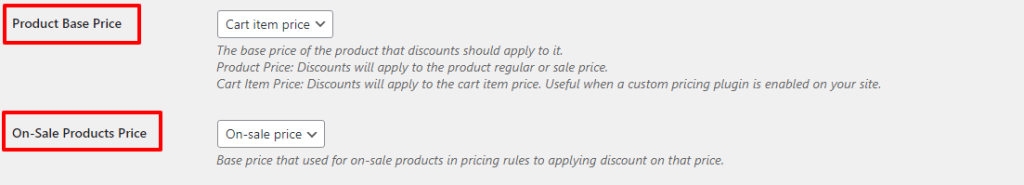
- Select the appropriate value for the “Product Base Price“.
- Cart Item Price: Discounts will apply to the cart item price. Useful when a custom pricing plugin is enabled on your site. (Recommended)
- Product Price: Discounts will apply to the product’s regular or sale price.
- Select the appropriate value for the “On-Sale Products Price”
- Onsale price: Applies discount to the product’s on-sale price. If the product has an on-sale price in WooCommerce, otherwise it will use the Regular price of the product.
- Regular price: Applies discount to the product’s regular price.
- Save changes.
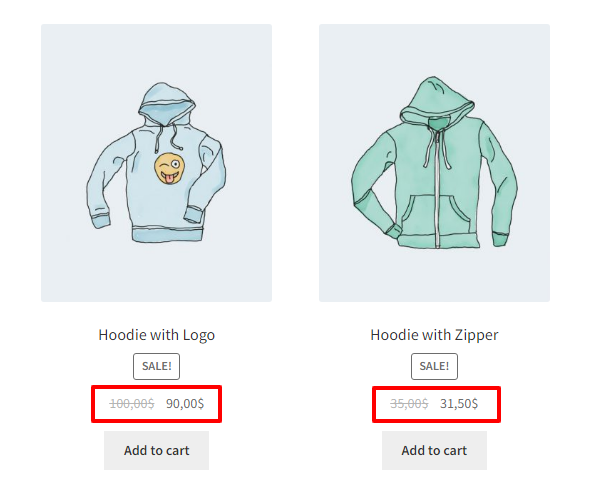
The discount applies to the product’s price when it is applicable (If you scheduled it, then it will apply on the scheduled date).
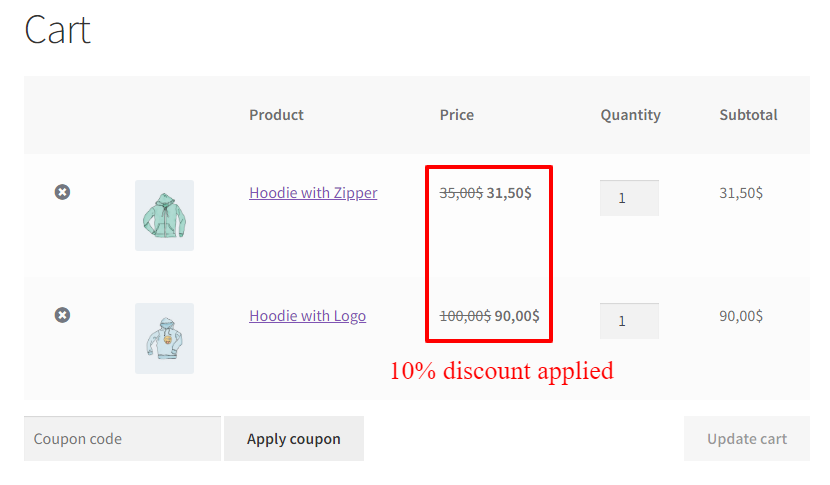
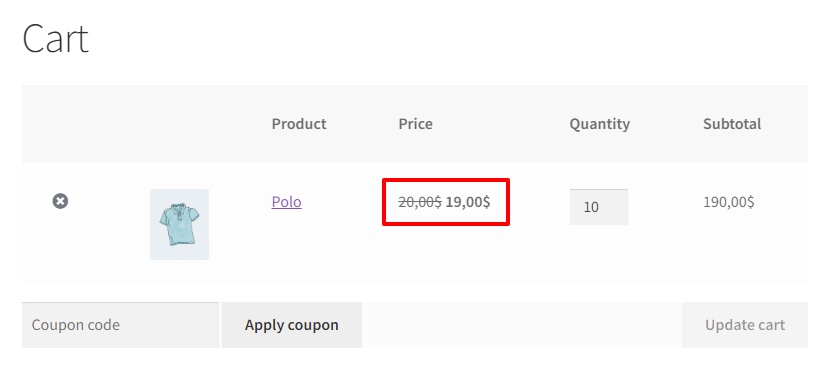
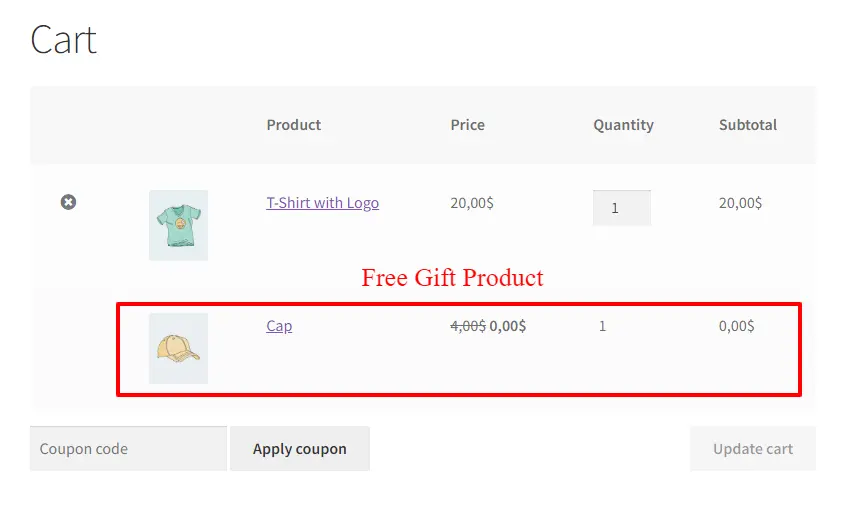
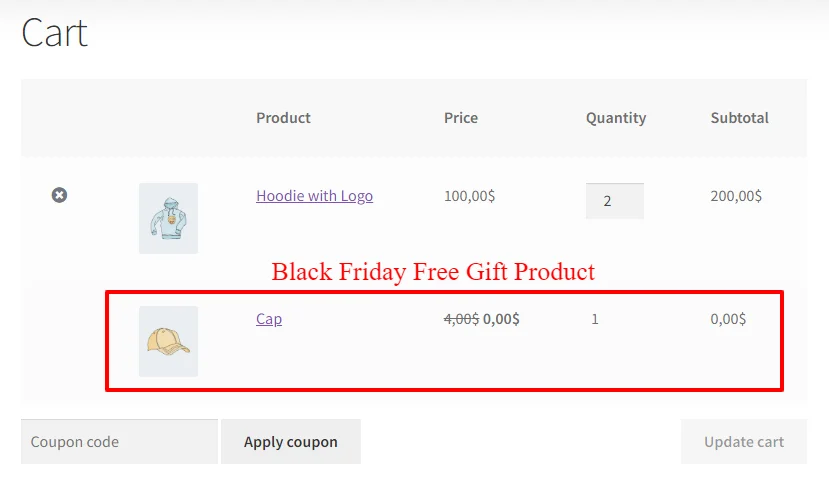
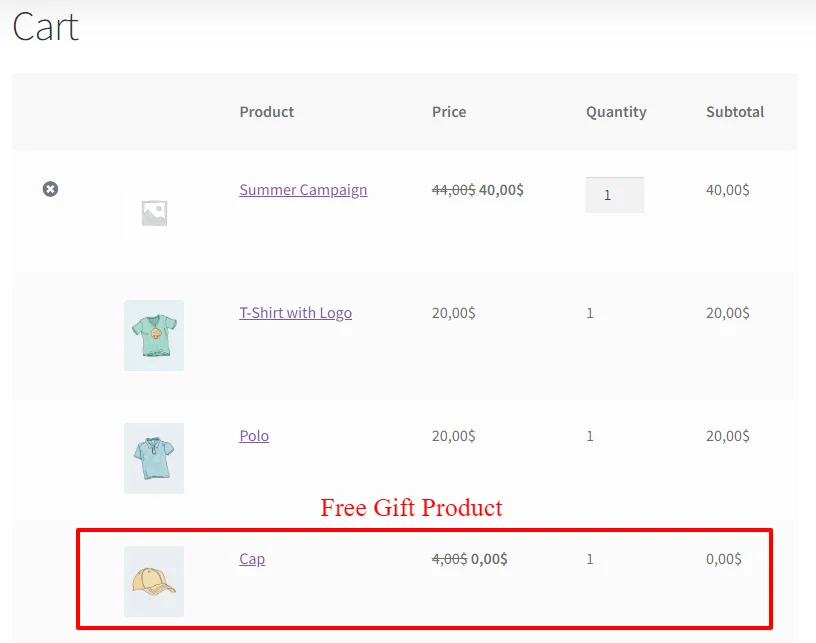
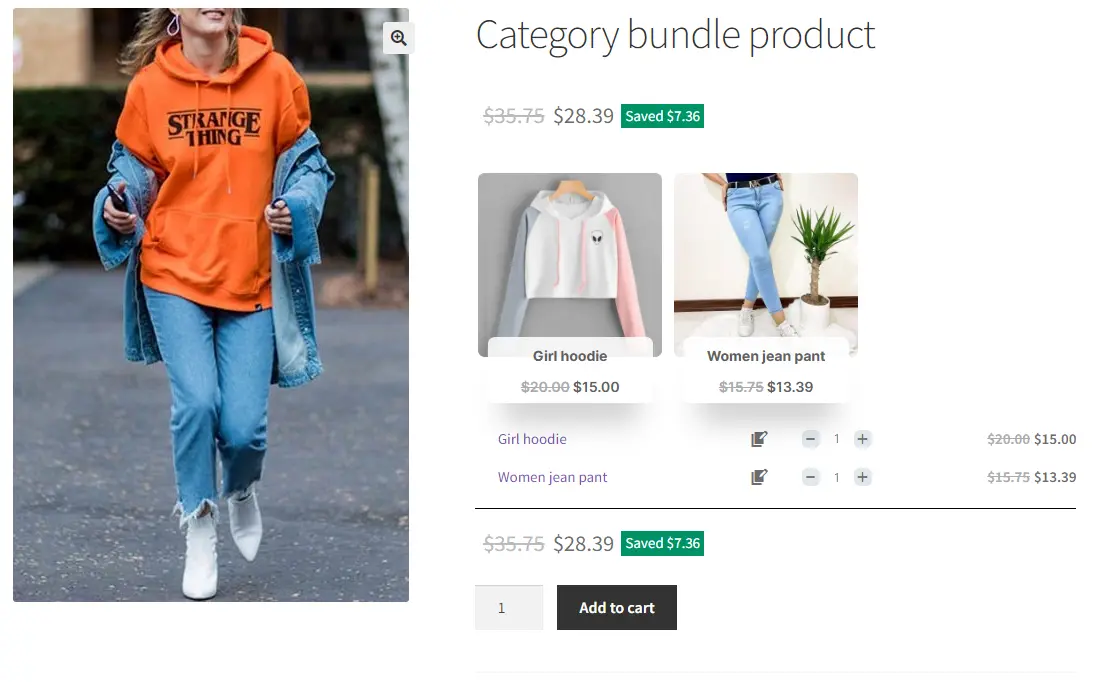
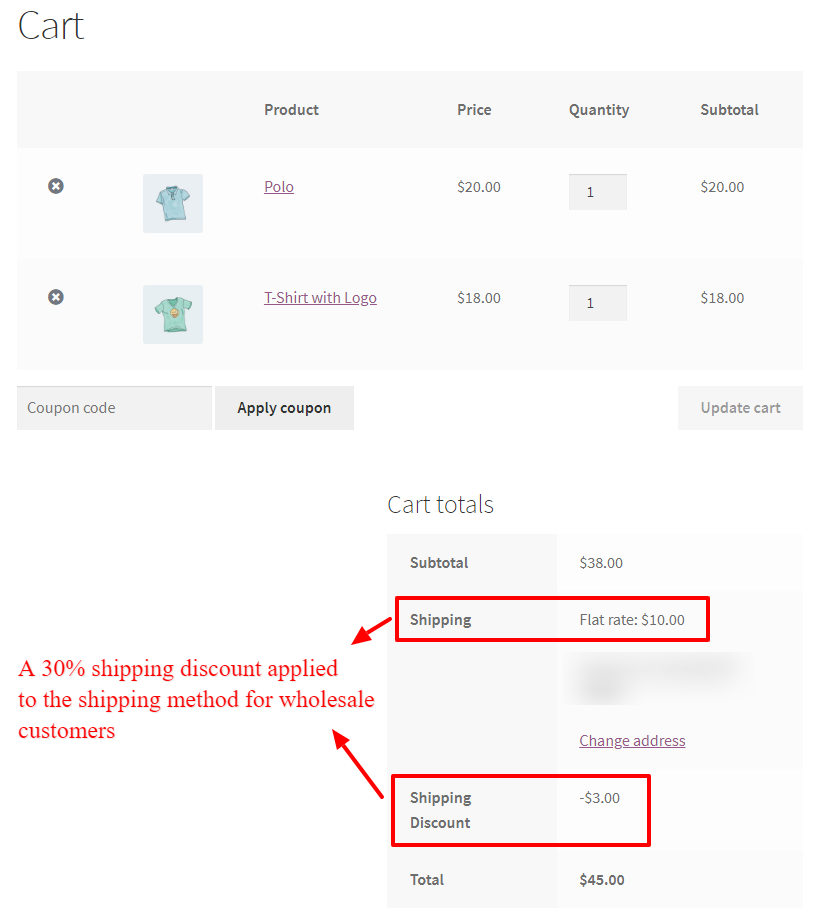
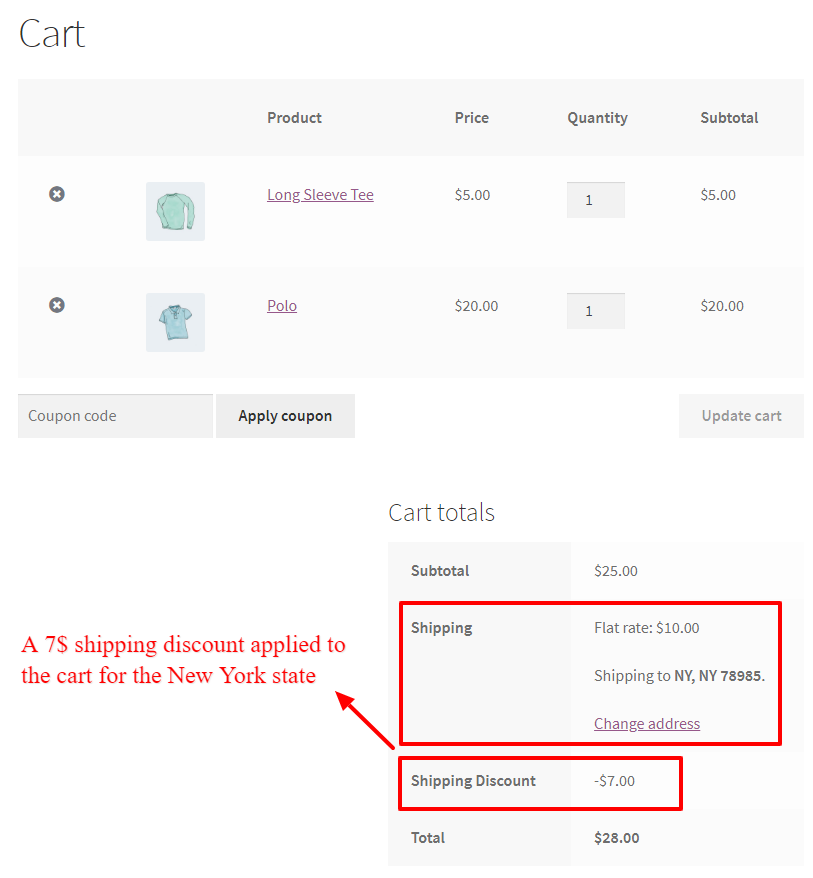
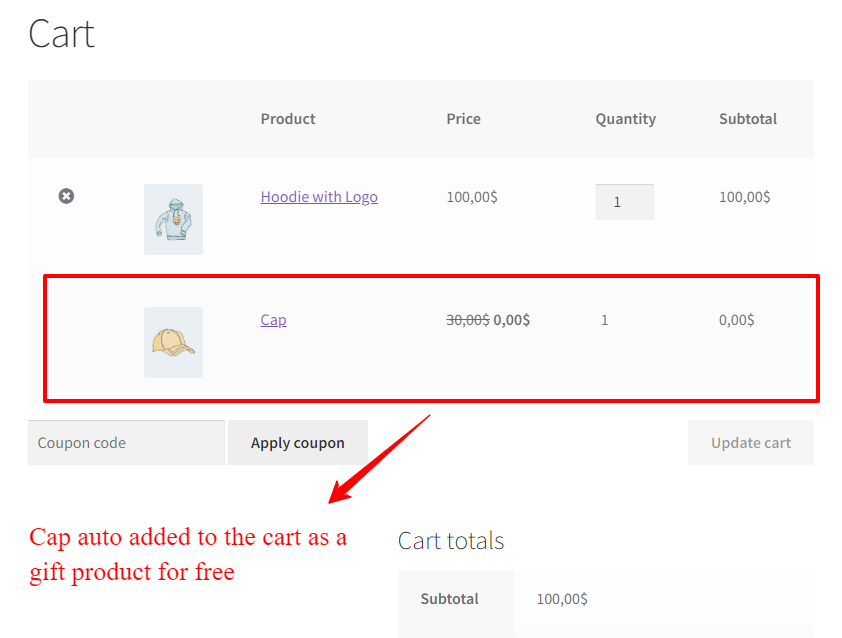
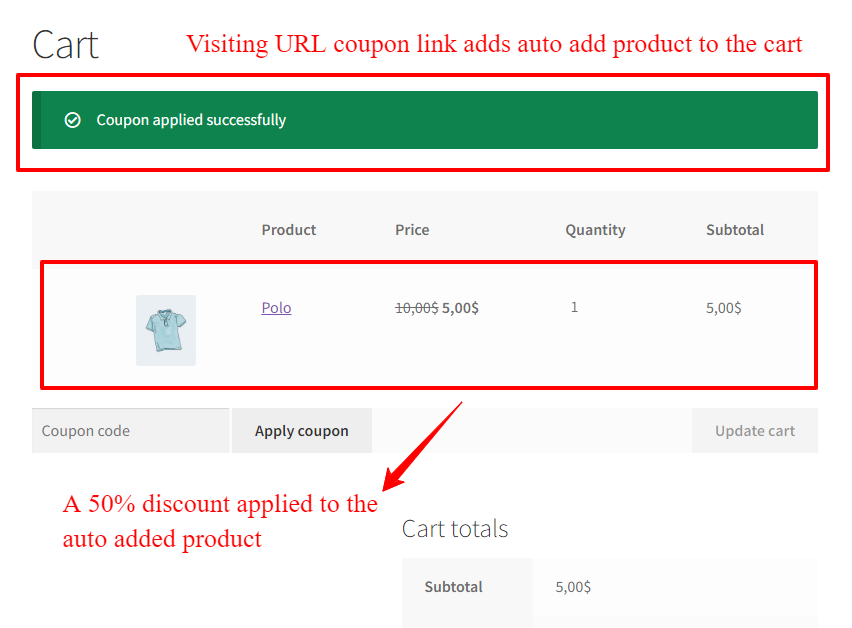
The discount will applies on the products price inside the cart like the below image.
2. Create an Auto Apply Coupon
Auto Apply Coupon is a convenient feature that allows customers to automatically apply a coupon code at the checkout process without the need for manual input. With this functionality, customers can enjoy instant discounts or promotions without the hassle of searching for valid coupon codes or remembering to apply them during the purchase. This not only enhances the customer experience by making the checkout process faster and easier, but it also encourages higher conversion rates as customers are more likely to take advantage of available discounts. Additionally, Auto Apply Coupon can help businesses increase customer loyalty and satisfaction by providing a seamless shopping experience that rewards customers with instant savings.
You can create an auto apply coupon that applies to the customer cart automatically on Christmas.
To create an auto-apply coupon follow the below steps.
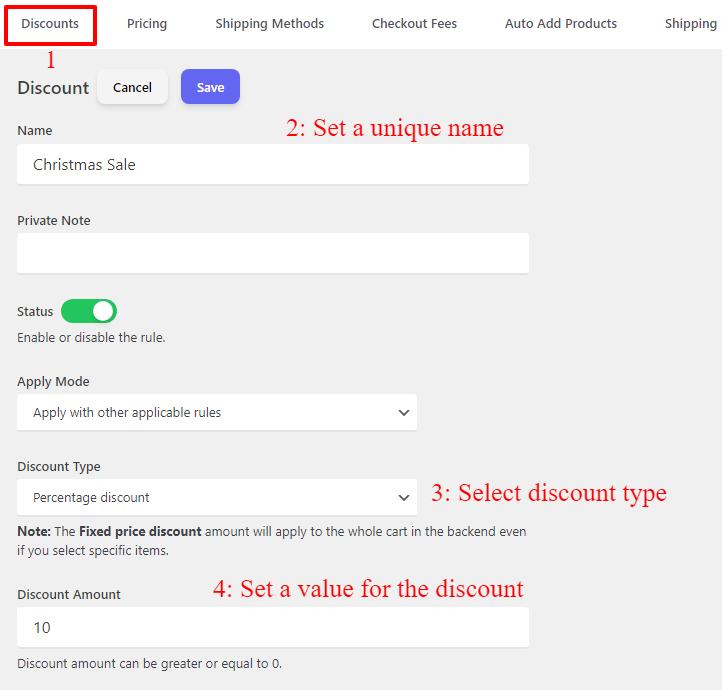
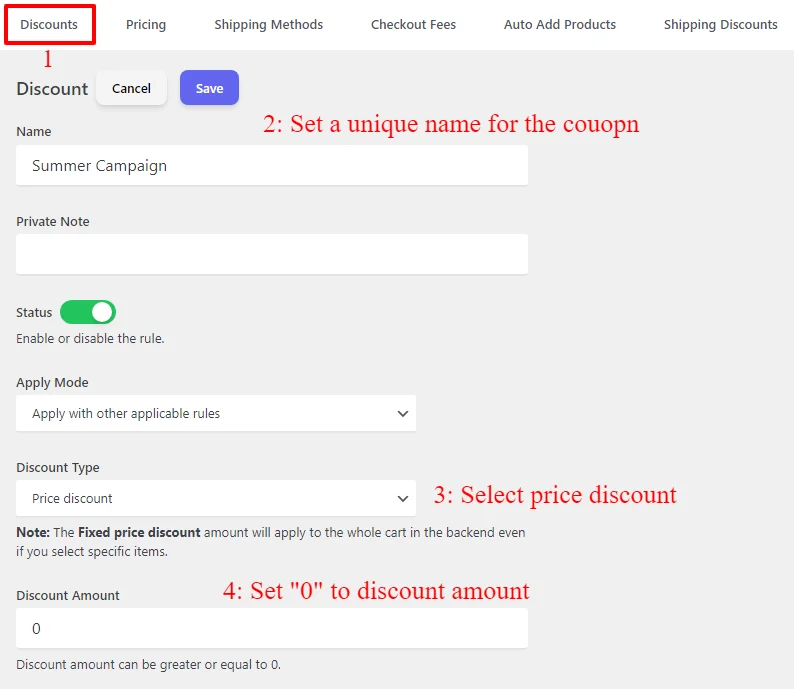
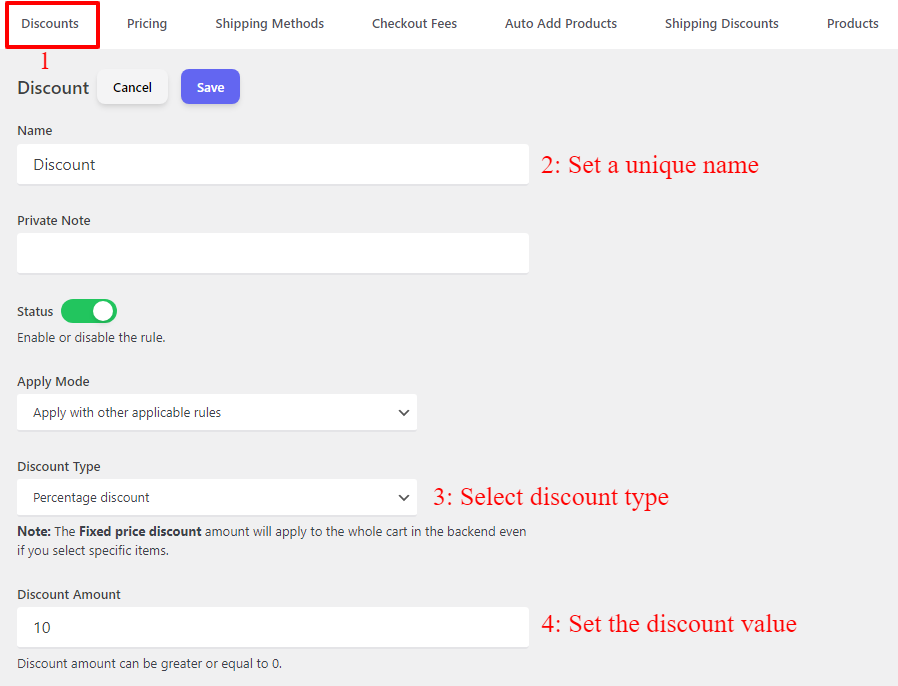
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Discounts” tab.
- Click on the Add New button to create a new WooCommerce discount rule.
- Set a unique name for the rule, e.g. “Christmas Sale”. It will be shown as the coupon name.
- Select the “Discount type” based on your requirements. e.g. “Percentage Discount”.
- Set a value for the discount. e.g. 10 to provide a 10% discount.
- Under “Date Time” you can schedule the discount. e.g. schedule it for the 2023 Christmas
- Save the rule.
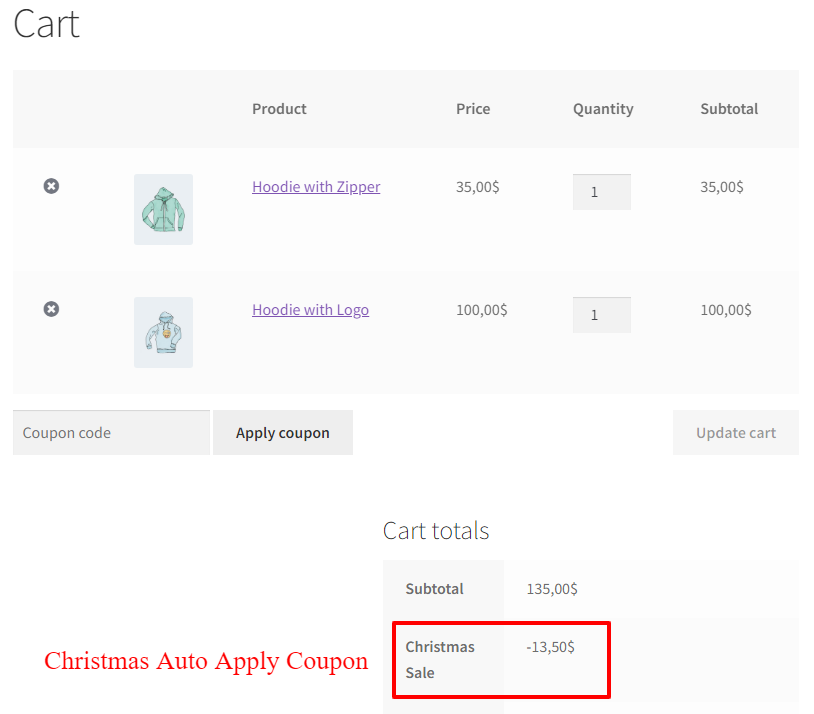
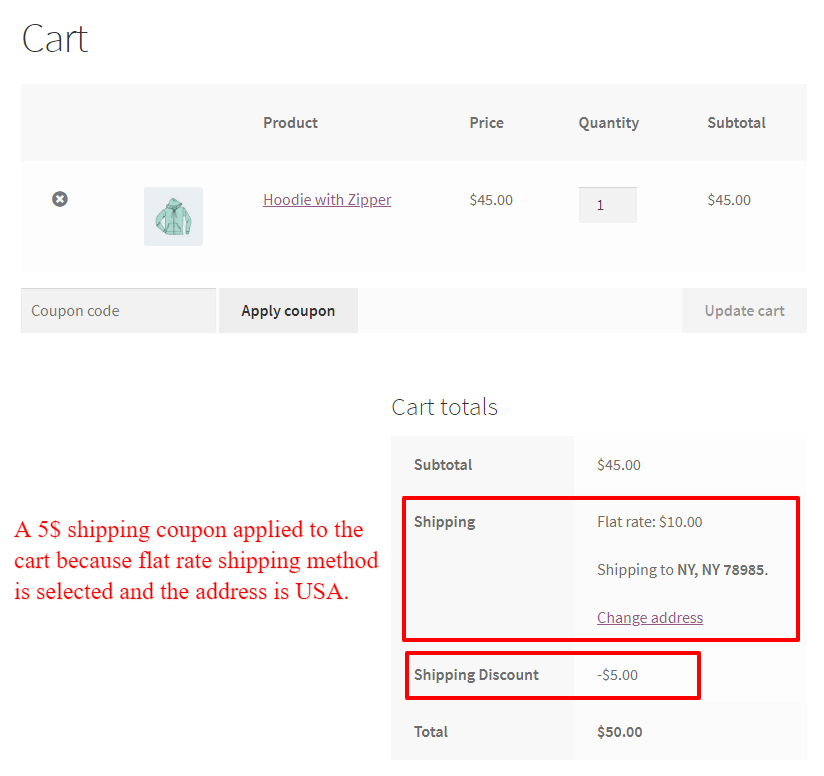
The Christmas coupon will auto apply to the customer cart like the below image.
Offer Discount Across Store for Wholesale Users
Another great way to apply discounts to all products in WooCommerce is by offering special pricing for wholesale users. By providing a storewide discount for wholesale customers, you can attract and retain bulk buyers, who are essential for the growth of your business. Offering wholesale discounts can help you capture a larger market share and establish long-term relationships with wholesale clients. This strategy not only boosts your sales but also enhances your reputation as a reliable and customer-oriented business. By catering to the needs of wholesale users, you can tap into a profitable market segment and enjoy consistent revenue streams.
Create a Wholesale User Role in WordPress
To offer a discount for wholesale customers we need to create a role for wholesale customers. You can read create user roles in WordPress to add a user role for wholesale customers.
1. Apply Discount on Products
If you would like to apply the wholesale discount to the product’s price, then follow the below steps.
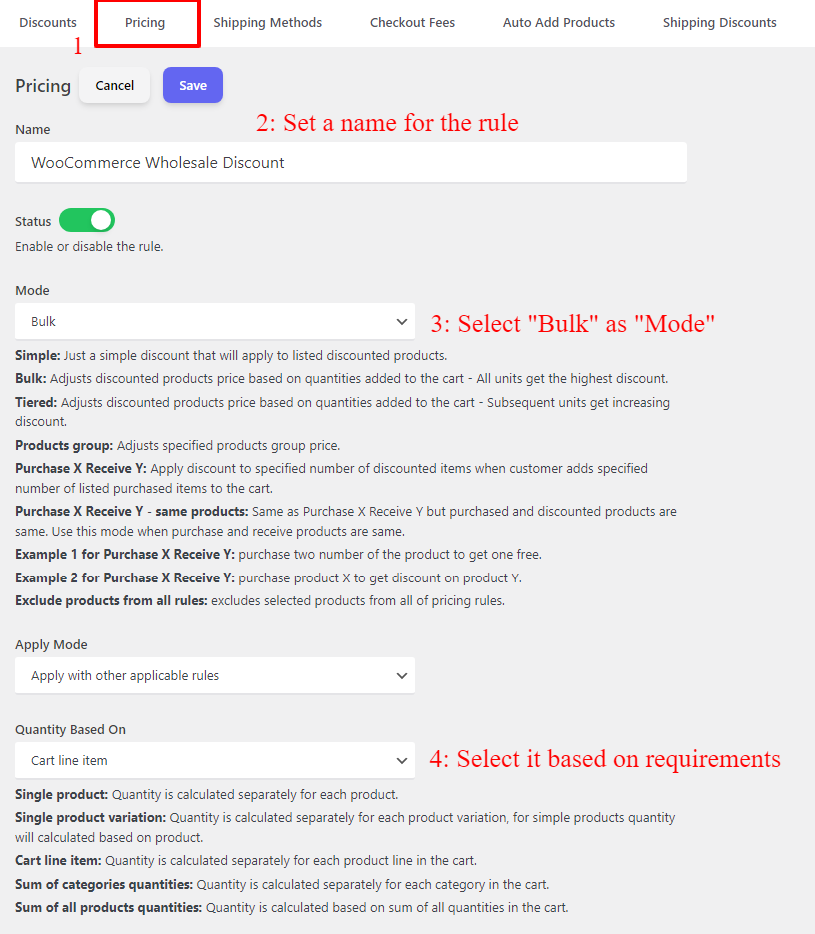
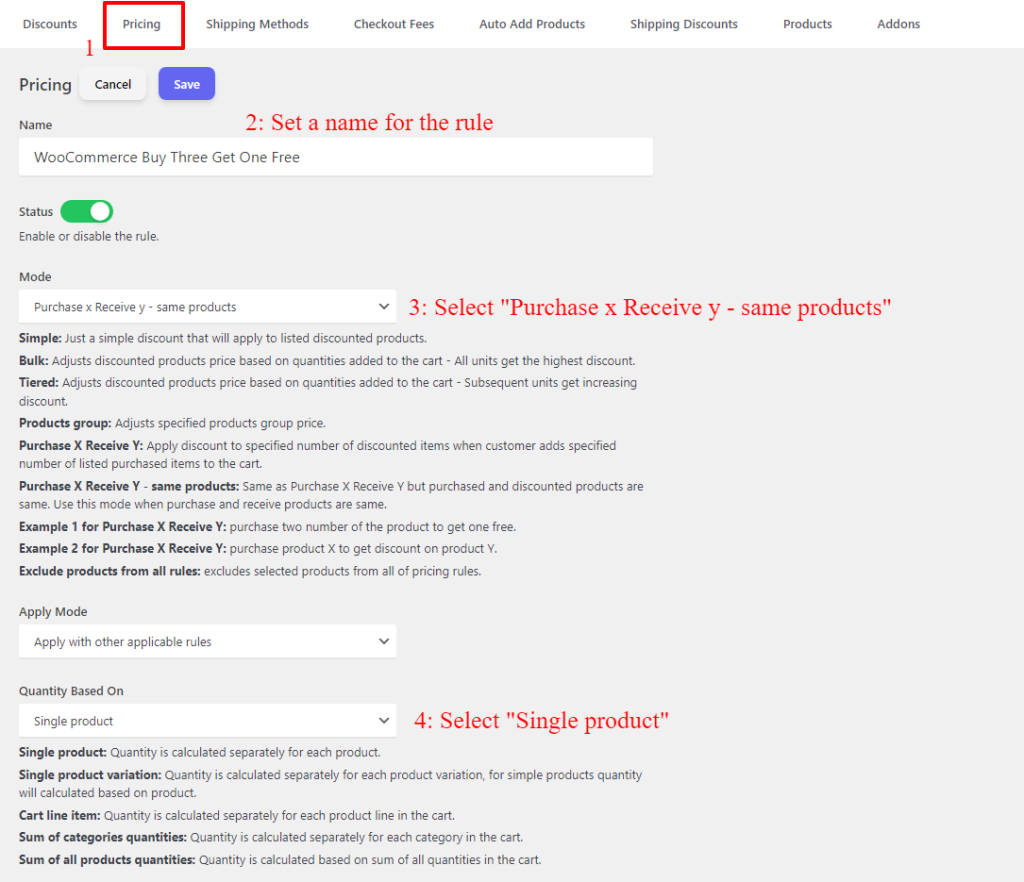
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Pricing” tab.
- Click on the Add New button to create a new WooCommerce discount rule.
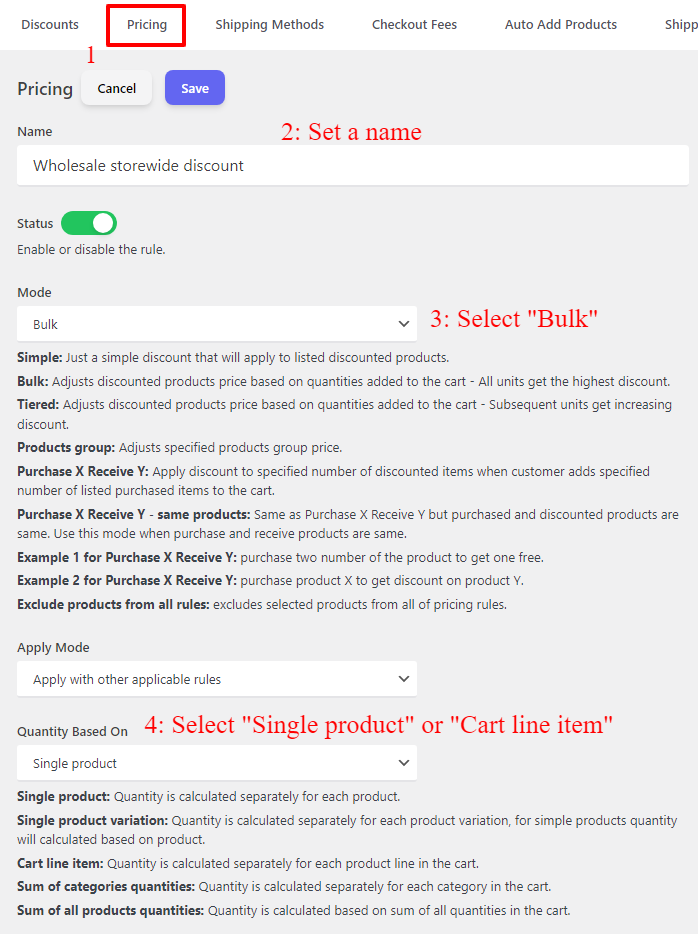
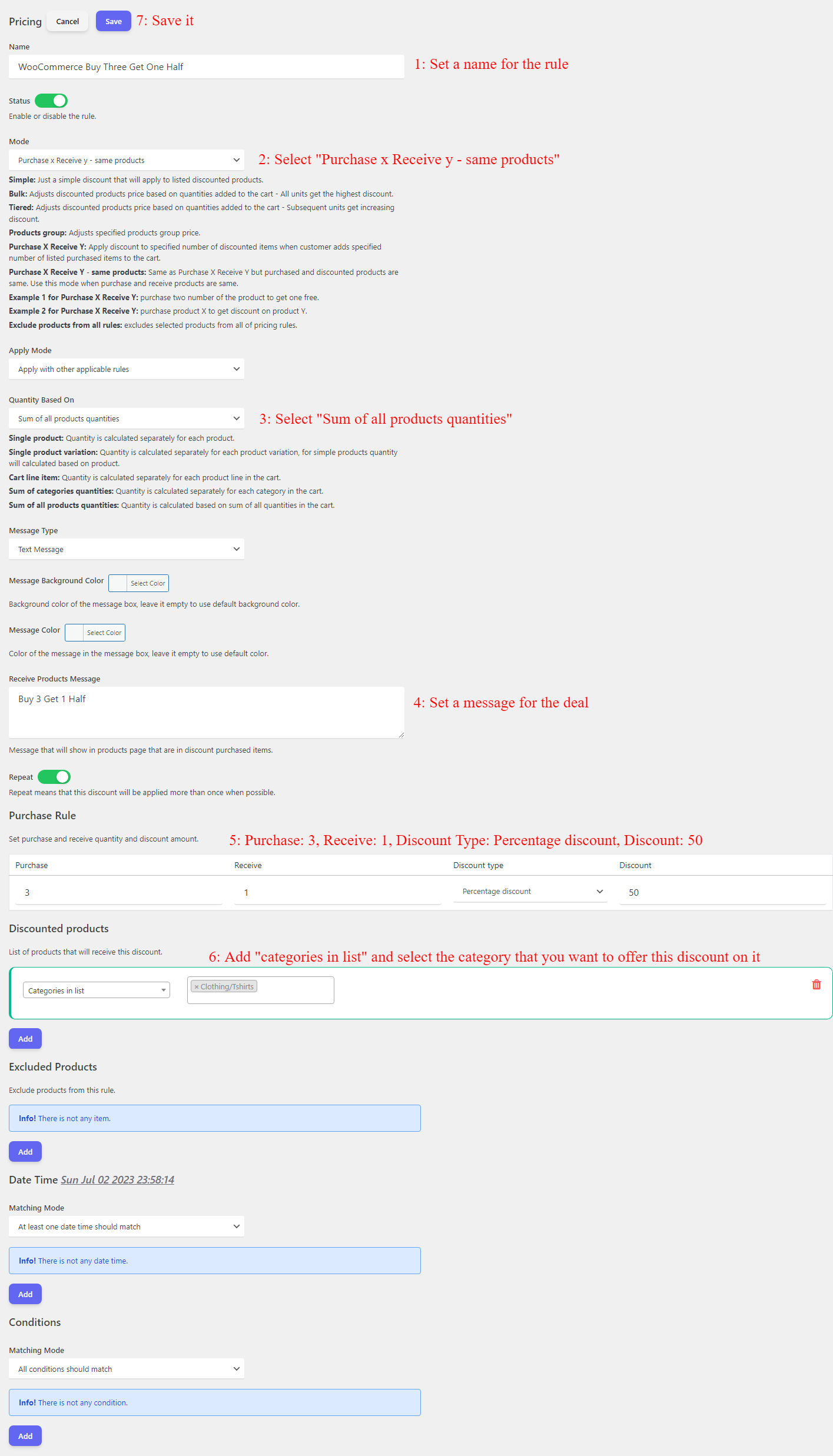
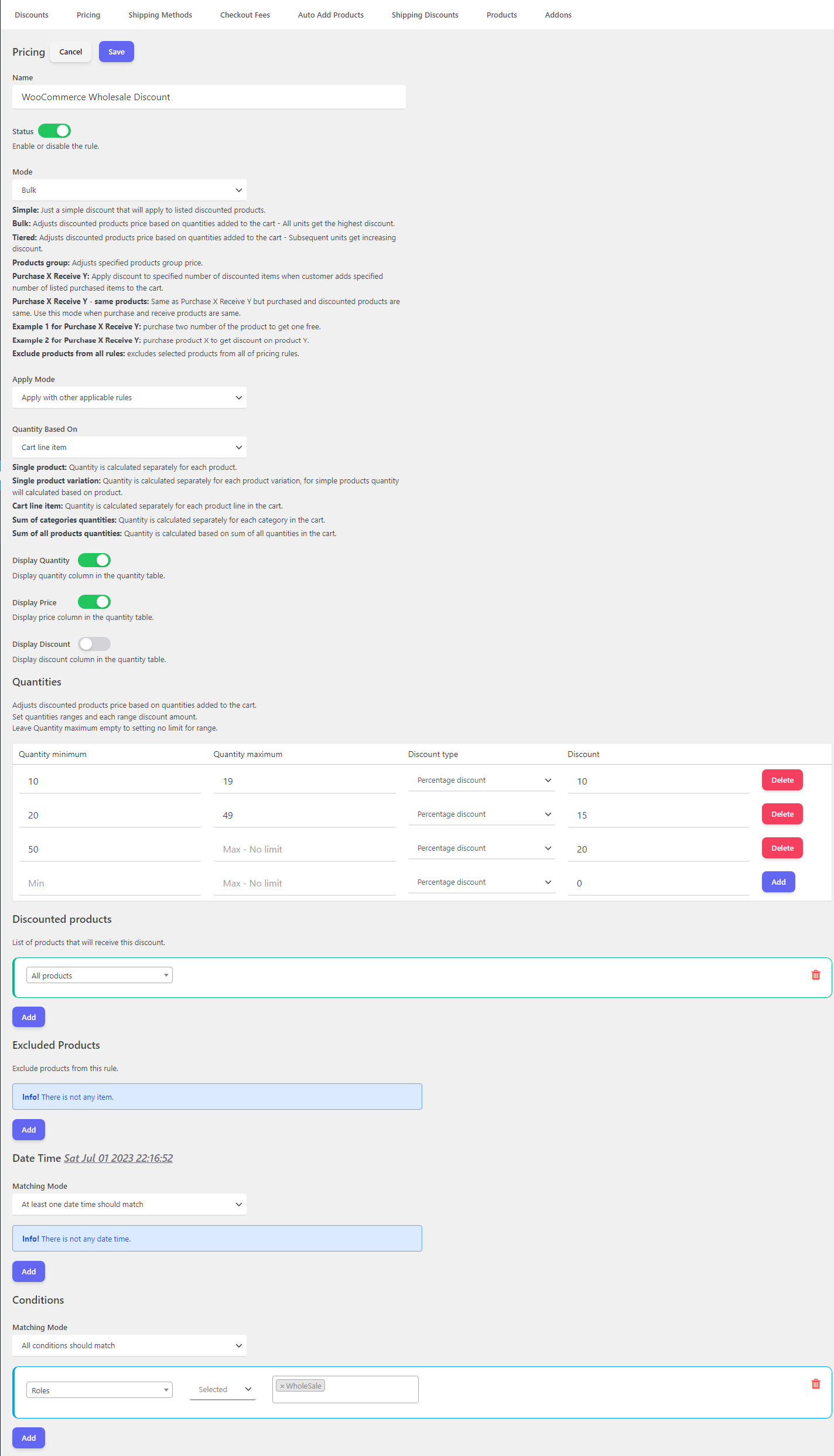
- Set a name for the deal. e.g. Wholesale storewide discount
- Select “Bulk” for the “Mode”
- Select an appropriate “Quantity based on” value. e.g. Single product: Quantity is calculated separately for each product.
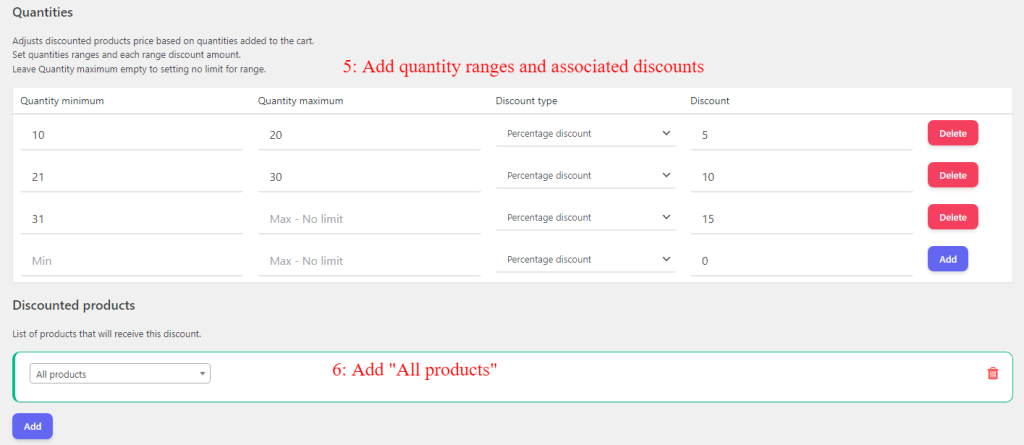
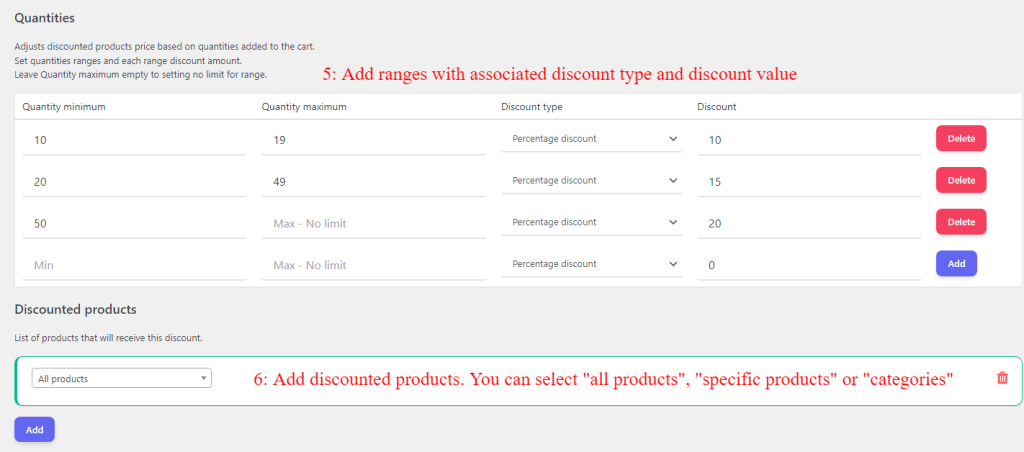
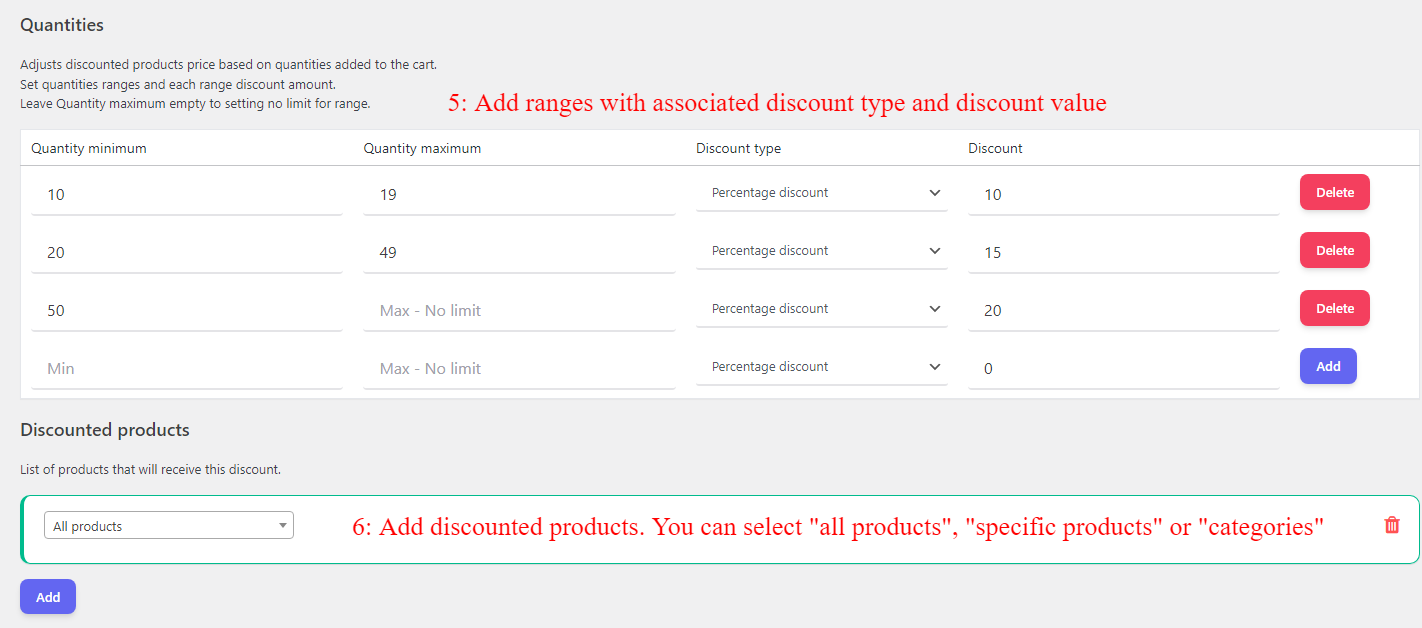
- Under “Quantities” add quantity ranges with associated discount type and discount amount.
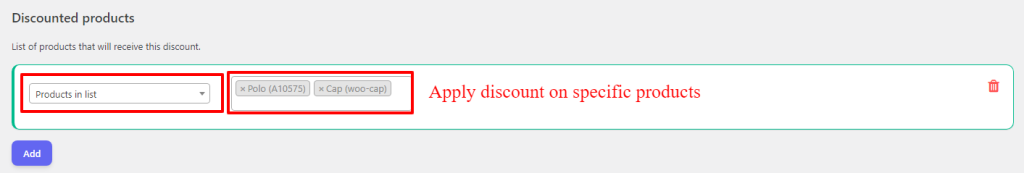
- Under “Discounted Products” add “All Products“.
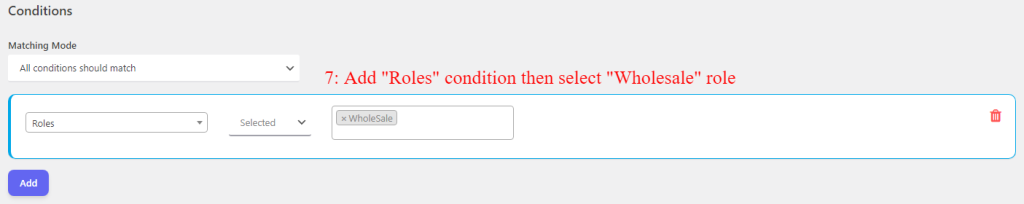
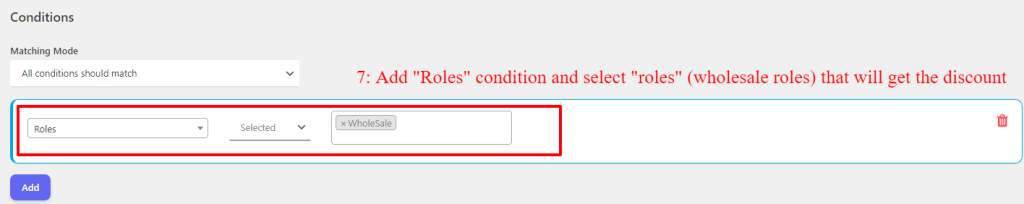
- Under “Conditions” add a “Roles” condition then select the wholesale user role.
- Save the rule.
Apply Discount to Products Price
If the products have an onsale price on your store, then read this section of the article to apply the discount on regular or sale price of the products.
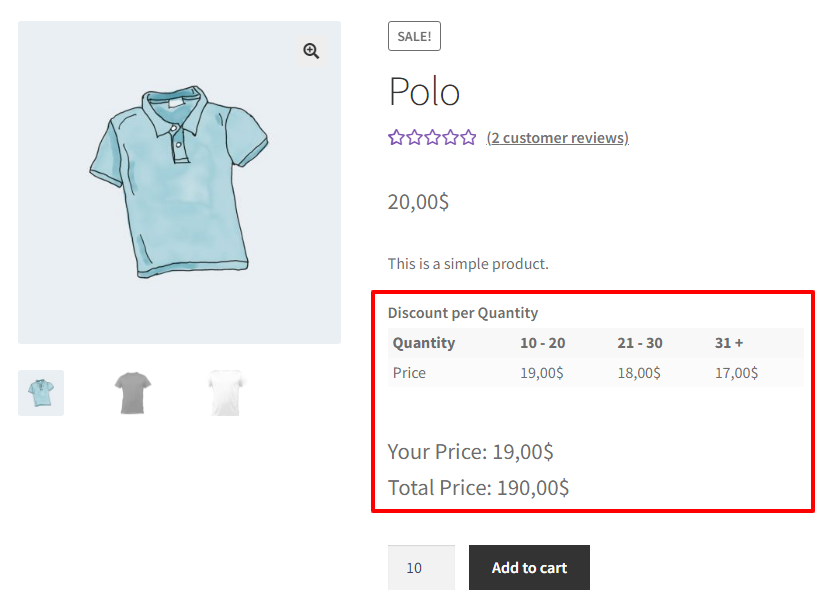
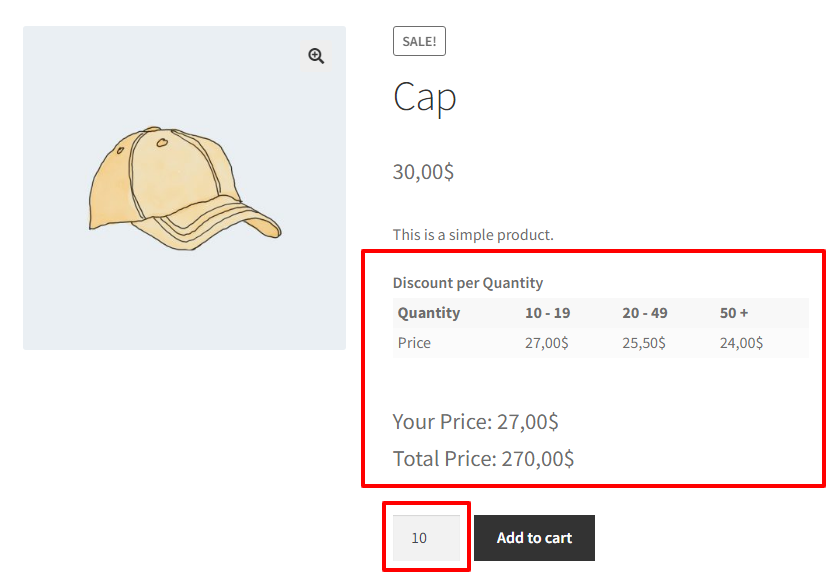
Now open one of the products page with a wholesale user role to see the quantity table on the product page.
The discounted price will be shown as Your price field when quantity changes.
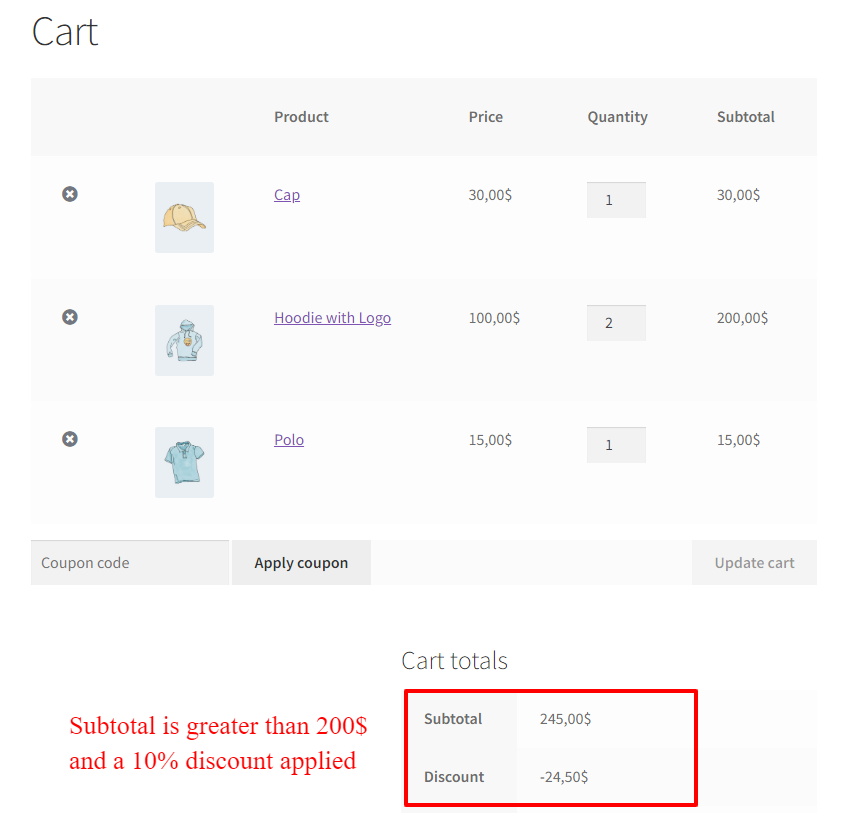
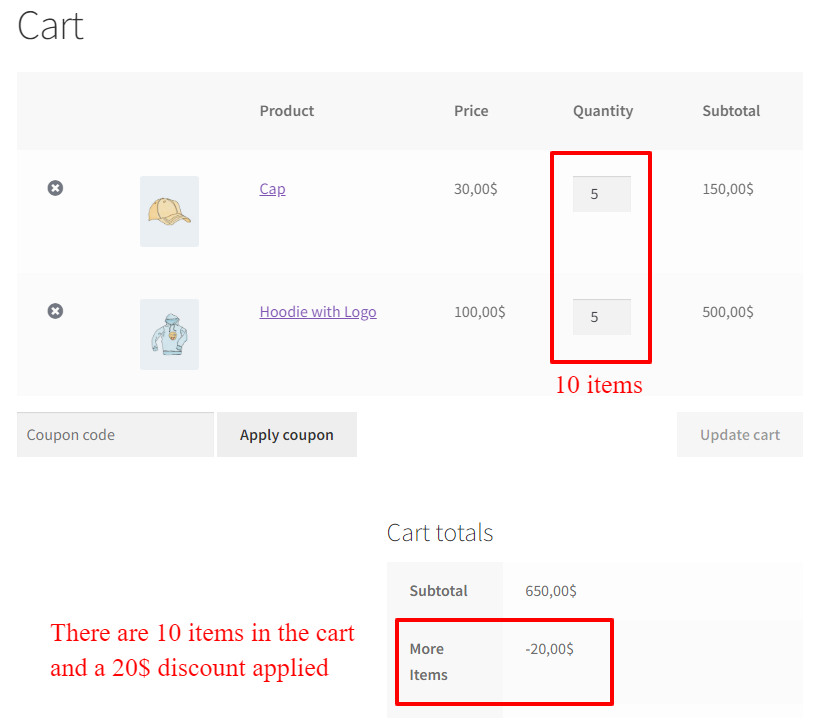
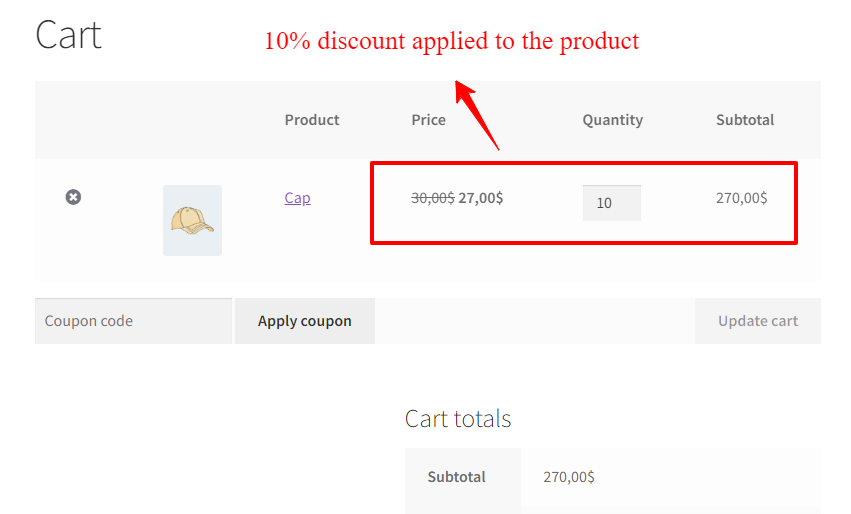
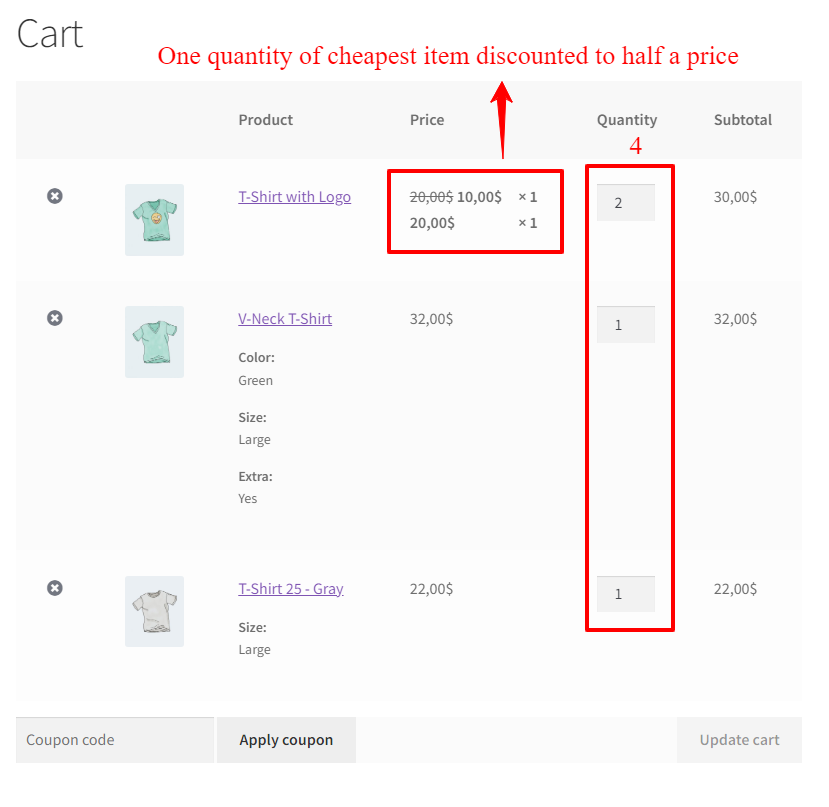
After adding the product to the cart, the discount will apply like the below image.
2. Auto Apply Coupon
Auto Apply Coupon based on the number of cart items is a convenient feature that allows customers to automatically receive discounts or special offers based on the number of items they have in their shopping cart. This feature eliminates the need for customers to manually enter coupon codes, streamlining the checkout process and enhancing the overall shopping experience. By automatically applying relevant coupons, it encourages customers to purchase more items, boosting sales and promoting customer loyalty. Additionally, it simplifies the promotional process for businesses, as they can easily set up and customize the conditions for the auto apply feature based on the desired number of items, helping them effectively manage their marketing campaigns.
You can create an auto apply coupon that applies a discount based on the number of items inside the cart for wholesale users.
We will create the below rules.
- Number of cart items greater than 30, which applies a 30% discount.
- Number of cart items between 21 – 30, which applies a 15% discount.
- Number of cart items between 10 – 20, which applies a 10% discount.
1. Range 10 – 20
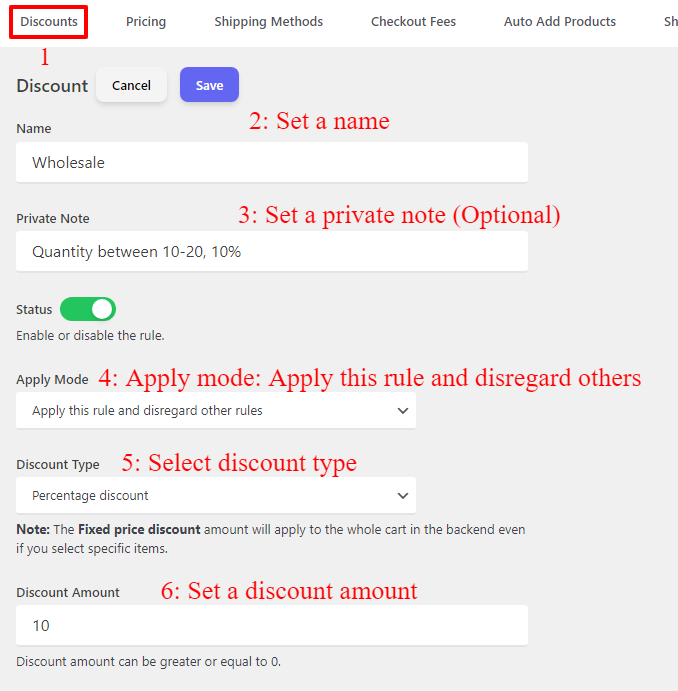
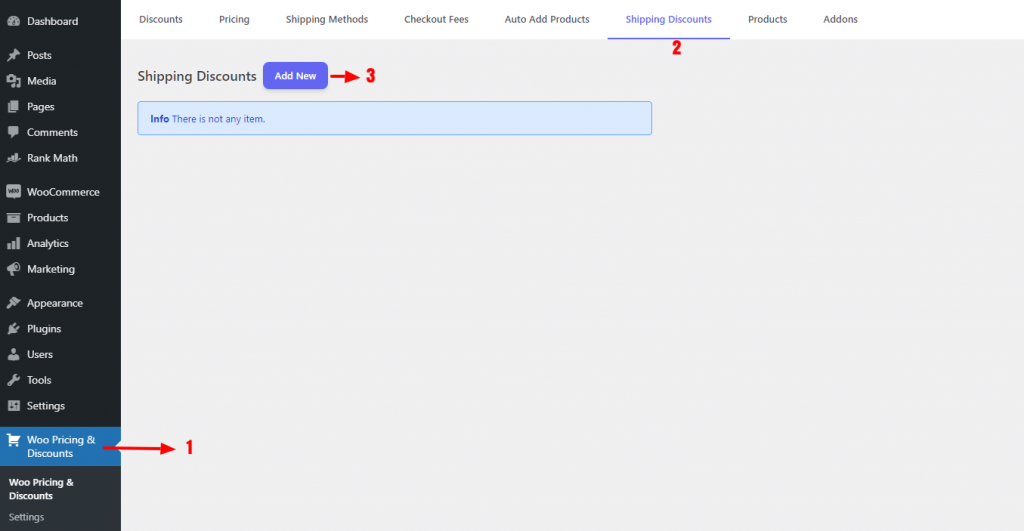
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Discounts” tab.
- Click on the Add New button to create a new WooCommerce discount rule.
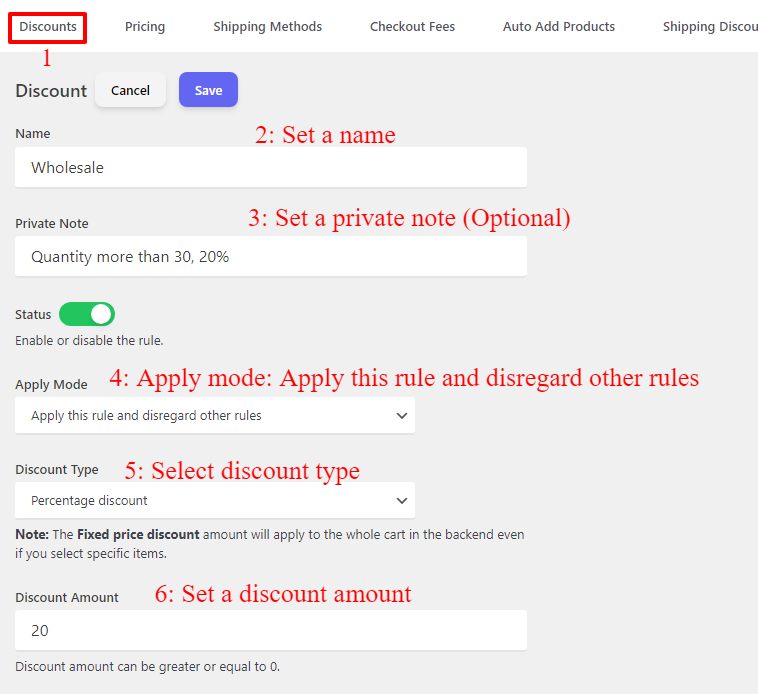
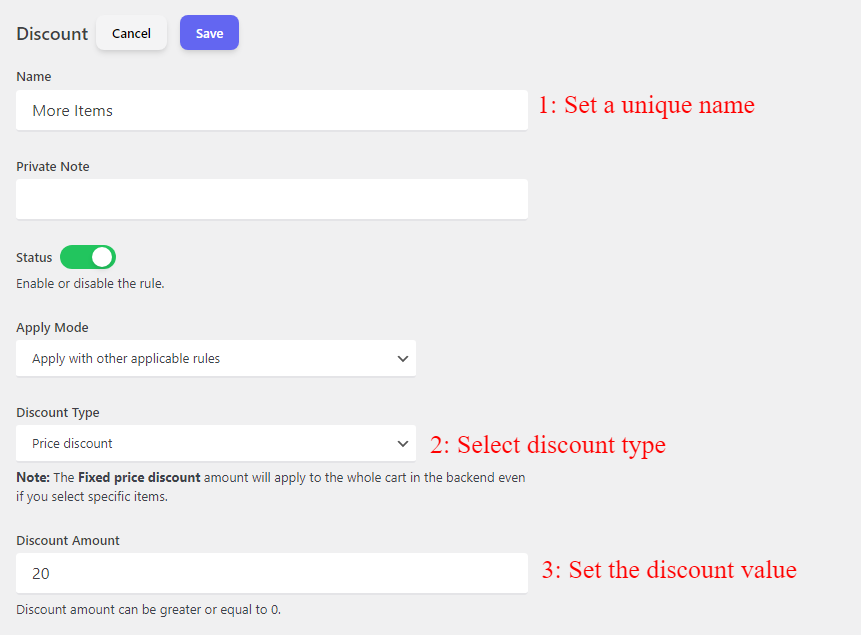
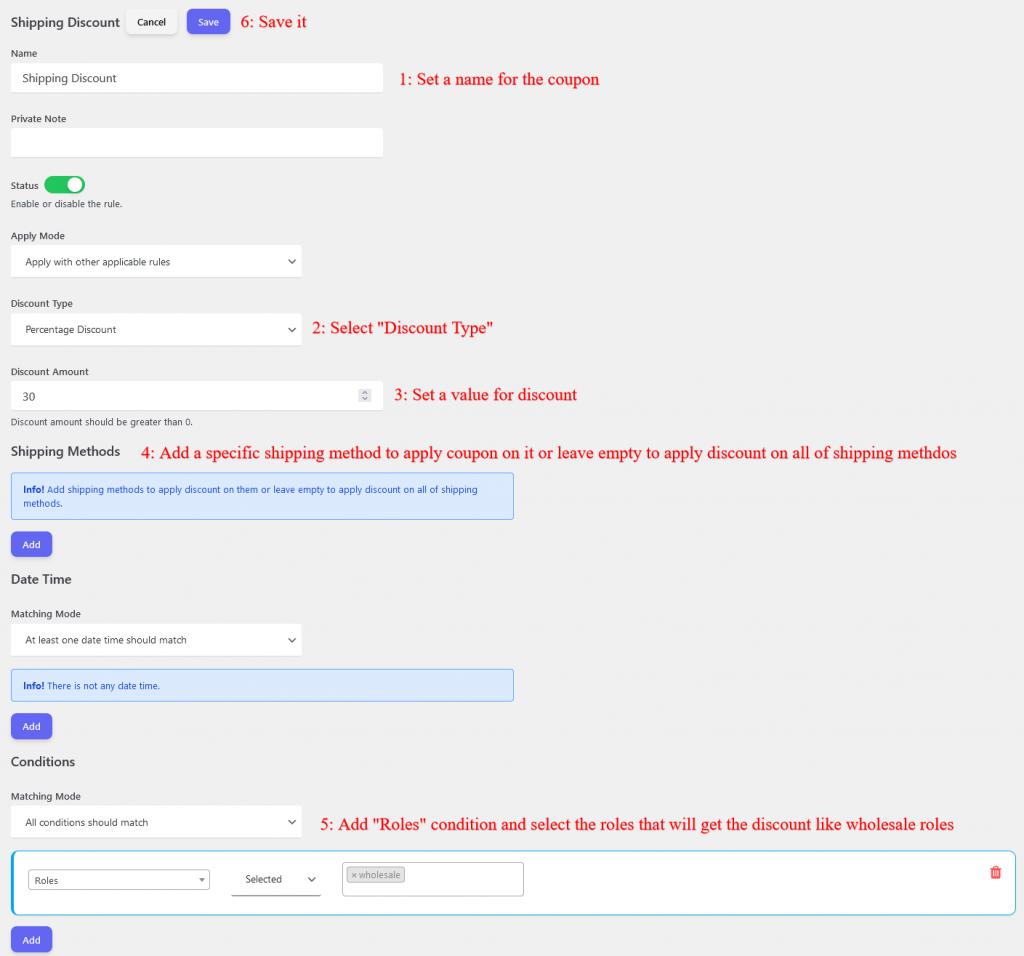
- Set a unique name for the rule, e.g. “Wholesale”. It will be shown as the coupon name.
- Set a private note. (Optional)
- Set “Apply mode” to “Apply this rule and disregard other rules“
- Select the “Discount type” based on your requirements. e.g. “Percentage Discount”.
- Set a value for the discount. e.g. 10 to provide a 10% discount.
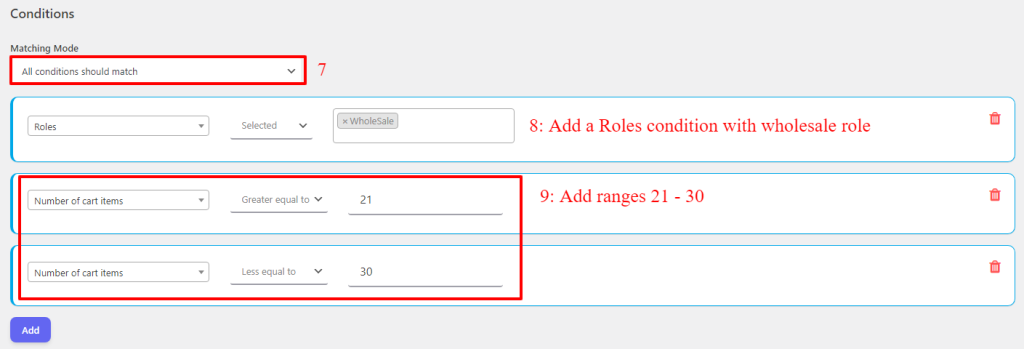
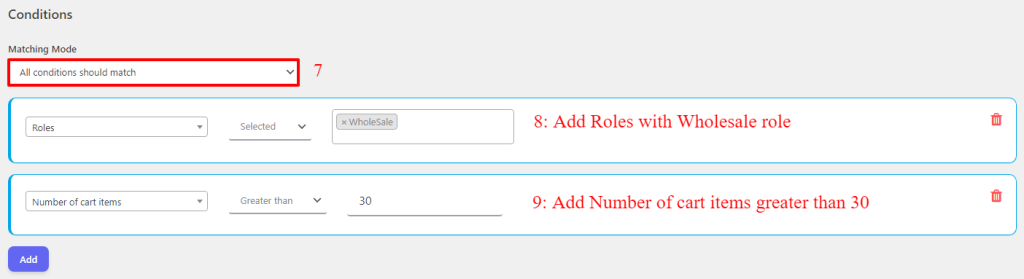
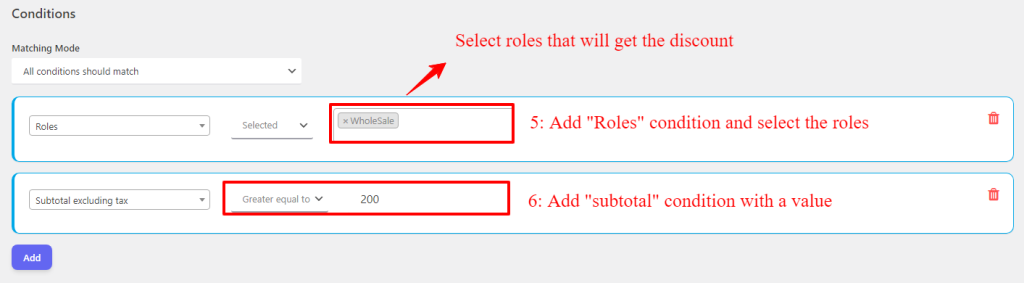
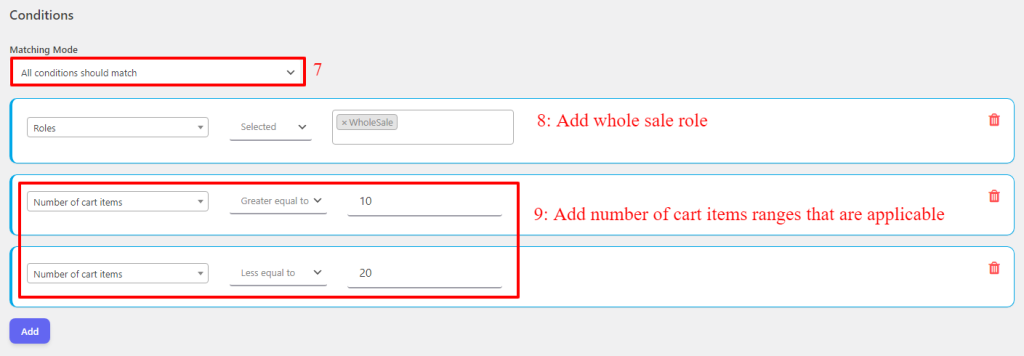
- Conditions “Matching Mode” should be “All conditions should match”.
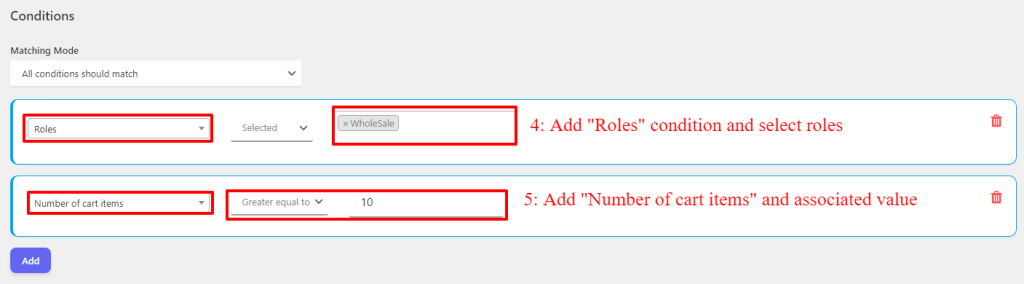
- Add a Roles condition then select the “Wholesale” role.
- Add a “Number of cart items” condition for “Greater equal to” 10.
- Add a “Number of cart items” condition for “Less equal to” 20.
- Save the rule.

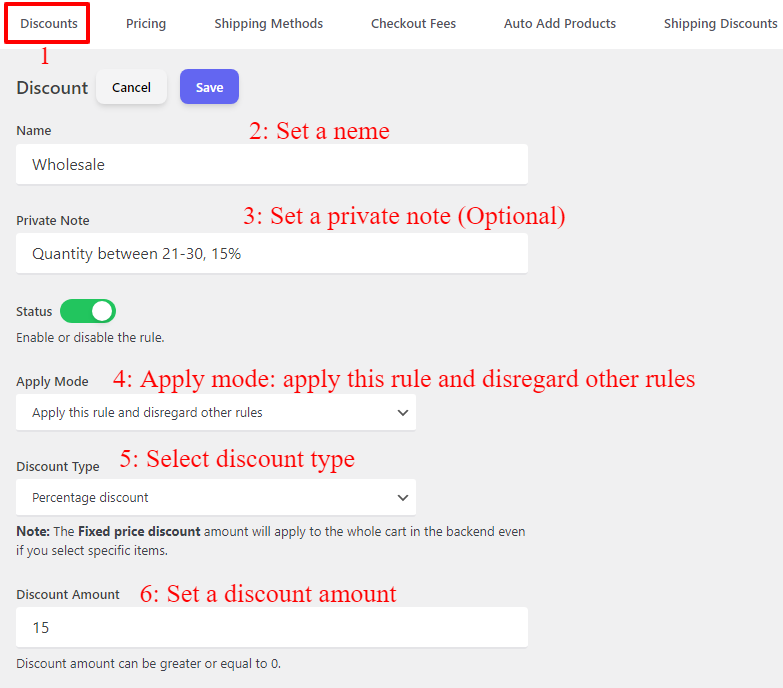
2. Range 21 – 30
Now, create another wholesale coupon for the range of 21 – 30
- Set a unique name for the rule, e.g. “Wholesale”. It will be shown as the coupon name.
- Set a private note. (Optional)
- Set “Apply mode” to “Apply this rule and disregard other rules“
- Select the “Discount type” based on your requirements. e.g. “Percentage Discount”.
- Set a value for the discount. e.g. 15 to provide a 15% discount.
- Conditions “Matching Mode” should be “All conditions should match”.
- Add a Roles condition then select the “Wholesale” role.
- Add a “Number of cart items” condition for “Greater equal to” 21.
- Add a “Number of cart items” condition for “Less equal to” 30.
- Save the rule.
3. Range greater than 30
And create a rule for more than 30 items in the cart.
- Set a unique name for the rule, e.g. “Wholesale”. It will be shown as the coupon name.
- Set a private note. (Optional)
- Set “Apply mode” to “Apply this rule and disregard other rules“
- Select the “Discount type” based on your requirements. e.g. “Percentage Discount”.
- Set a value for the discount. e.g. 20 to provide a 20% discount.
- Conditions “Matching Mode” should be “All conditions should match”.
- Add a Roles condition then select the “Wholesale” role.
- Add a “Number of cart items” condition for “Greater than” 30.
- Save the rule.
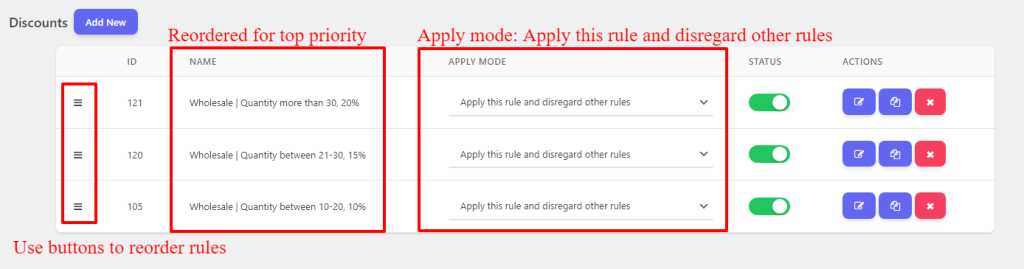
After creating a rule for each range, you should reorder rules from greater to lower discounts like the below image. Greater discounts should have top priority.
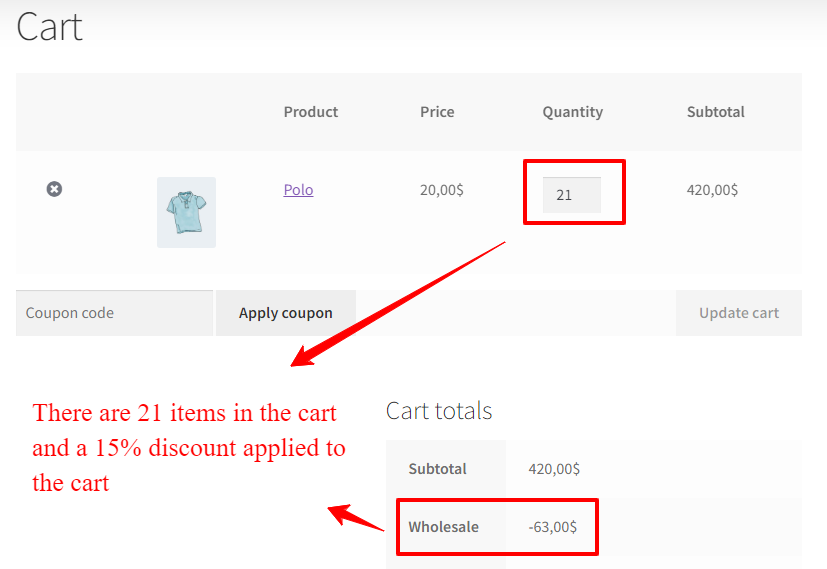
The auto apply coupon will apply to the cart when it is applicable.
For example, in the below image, there are 21 items inside the cart, and a 15% discount is applied to the cart automatically.
Conclusion
Applying discounts to all products in WooCommerce offers numerous benefits for your online store. Not only does it simplify the shopping experience for customers, but it also creates excitement and encourages impulse buying. With storewide discounts, you can stand out from your competitors, attract new customers, and increase your sales and revenue. Furthermore, by offering storewide discounts during seasonal periods and catering to wholesale users, you can tap into additional market segments and establish long-term relationships. So, don’t miss out on the opportunity to boost your sales and capture the wholesale market by applying discounts to all products in WooCommerce.
Comment to us about which type of storewide discounts are you using in your store. And let us know your experience with them.
Please support us by sharing the article on social networks.
FAQ
To apply a discount on all products in WooCommerce, you can use Discount Rules and Dynamic Pricing for WooCommerce plugin and create a pricing rule with a percentage or price discount that applies to “all products”. Or you can create an auto apply coupon that applies to the cart subtotal.
Yes, you can create a pricing rule that applies a specific amount of discount “percentage or price” to the storewide.
Yes, it is possible to create a percentage discount that applies to all products of the store. You can use a pricing rule or a cart discount rule for this purpose.
To create a coupon code that applies to all products, navigate to the “Woo Pricing & Discounts” menu, then open the “Discounts” tab, after configuring the discount type and its value, save it. It is done, and the coupon will apply to all products.
Yes, in the discount rule, under the excluded products, you can exclude on sale products from the rule.
If you created a discount rule that applies to all products then the discount will apply to the new products too. Also, you can exclude them from the rule to do not allow the discount apply on them.
Yes, you can use the Discount Rules and Dynamic Pricing for WooCommerce plugin which is an advanced discount plugin to create and manage couopns and discounts.