Displaying Discounted Products
In this article, we will learn about how to showing discounted products to users.
Creating discounted products page
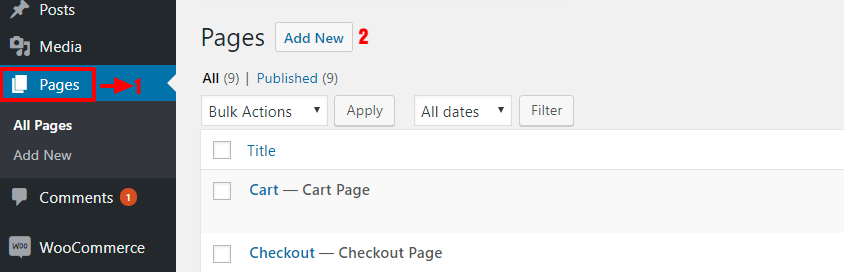
- Go to the page in WordPress Dashboard.
- Click on Add New button to adding a new page.
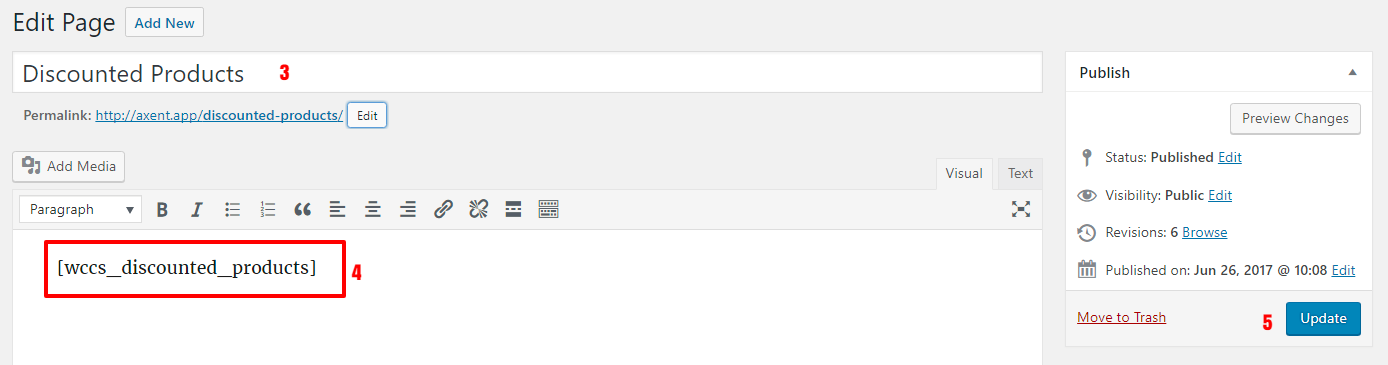
- Enter a name for your page.
- Add [wccs_discounted_products] shortcode to page content.
- Click on Update or Save button to saving the page.
Now this page can show discounted products that are discounted by WooCommerce Conditions Pricing Rules.
Displaying discounted products message on cart page
You can display discounted products page to the user as a message in cart page.
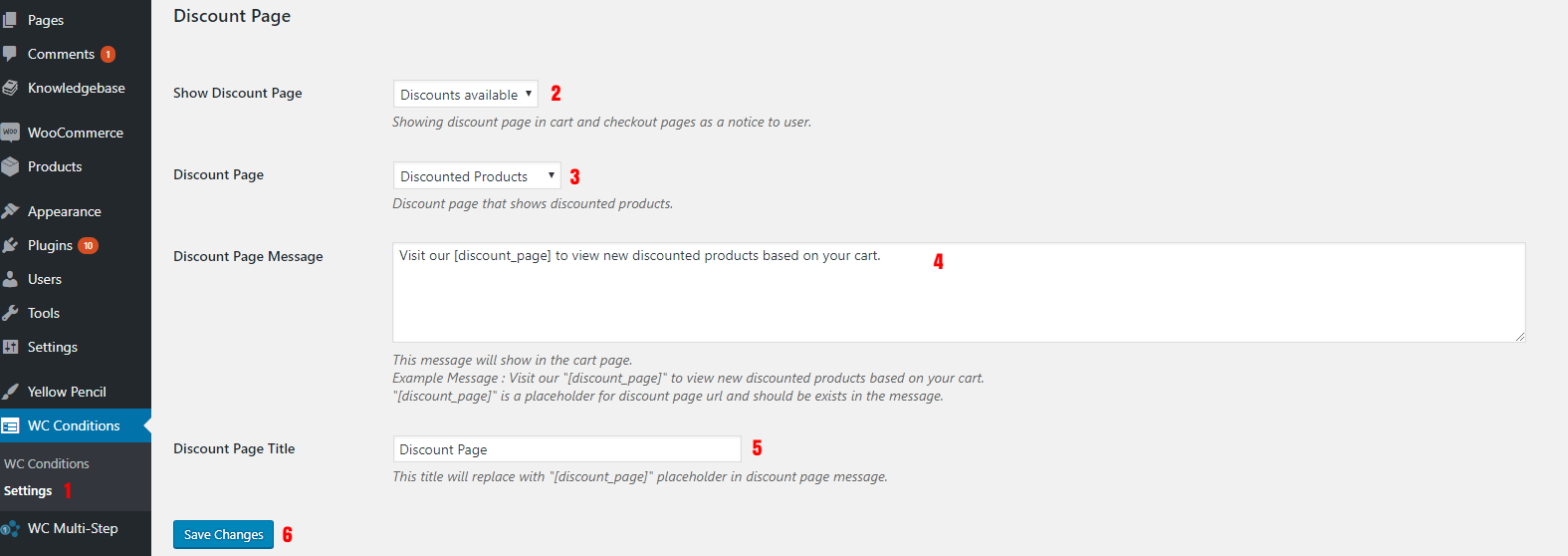
- Go to WooCommerce Conditions Settings page.
- Select type of Show Discount Page based on below options.
- Always: Discounted products pages message always showing to the user in cart page also when there is not any discounted product.
- Discounts available: Show discounted products page to the user in cart page when there is a discounted product.
- Never: Do not show discounted products page message to the user on cart page.
- Select discounted products page that you created it in Creating discounted products page.
- Write a message for Discount Page Message that will show to the user in cart page or use default message.
Please note that using [discount_page] placeholder in this message is necessary because it shows discounted products page url to user so add it to your message always.
- Enter a title for Discount Page Title this title replaced with [discount_page] placeholder that we explained it in step 4.
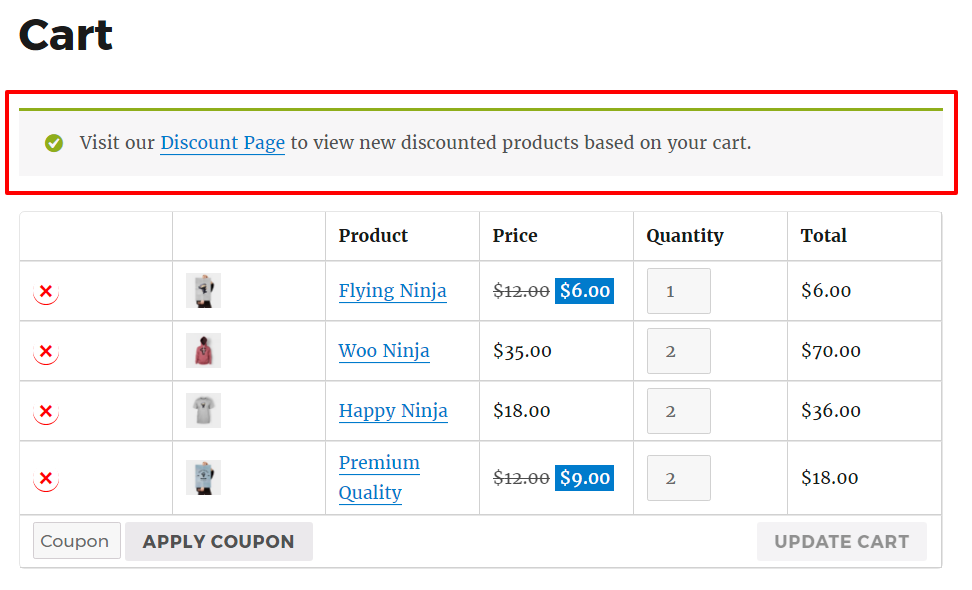
Now users will be notified about discounted products in their cart page as like as below image.